
Renders slide images on the front end as a slideshow.

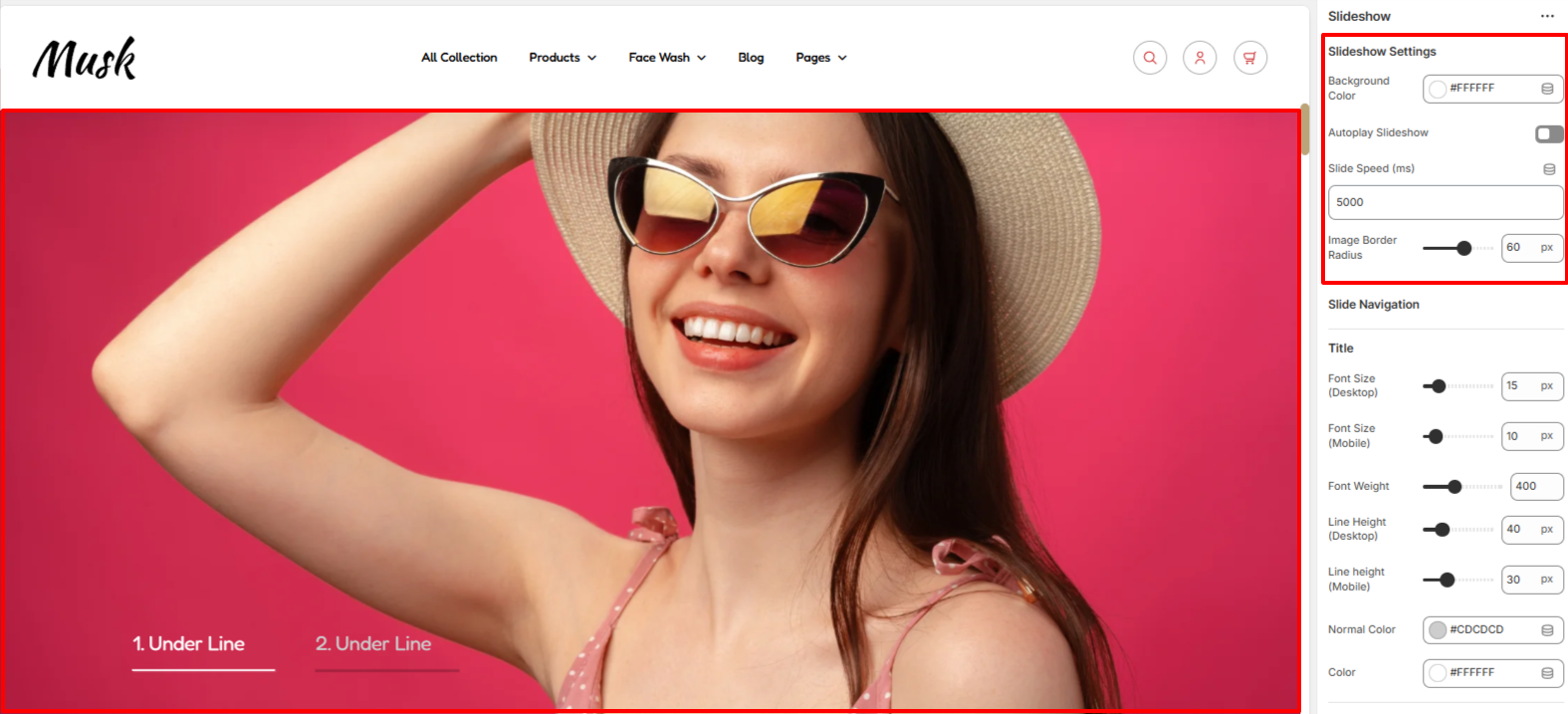
Within the Slideshow settings, you can set your slideshow background color, enable/disable autoplay within the slideshow, and the slide speed and the border-radius to the images in the slideshow.

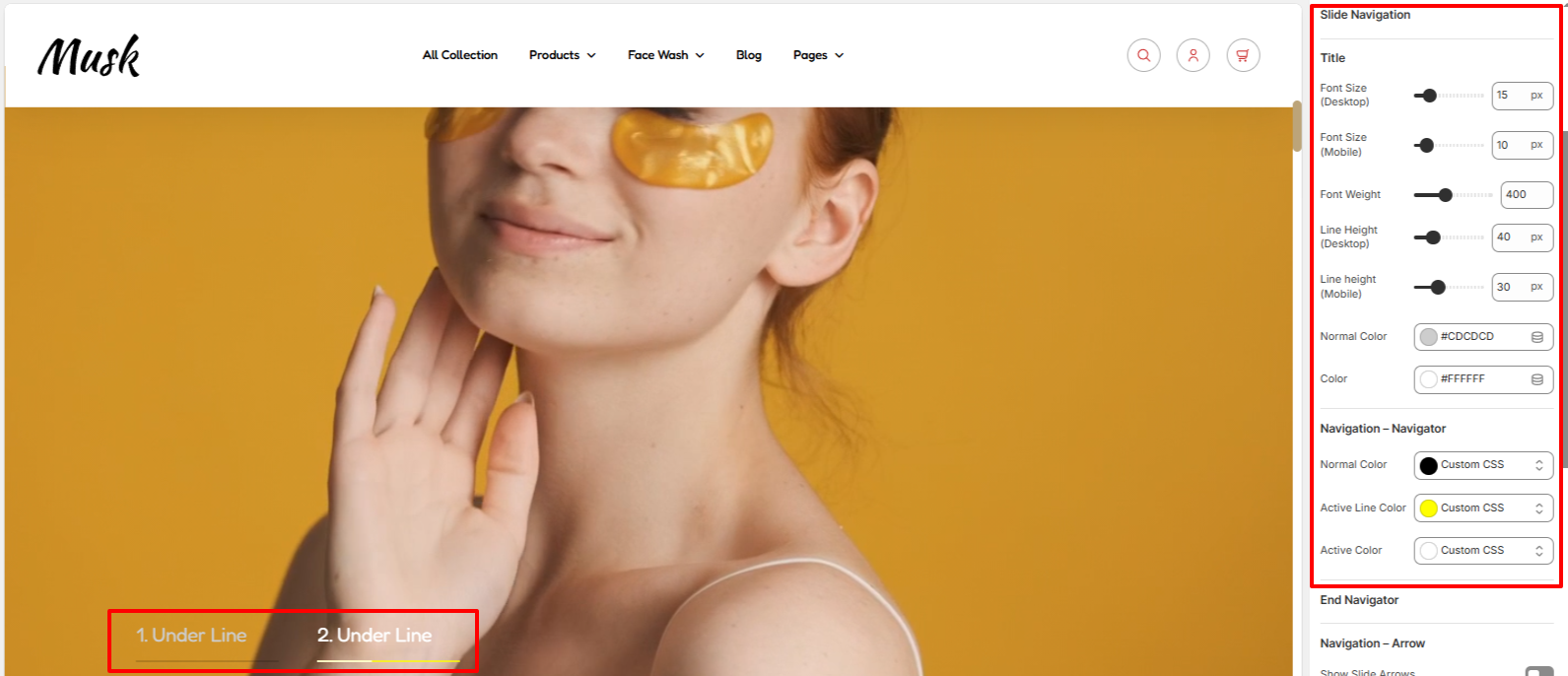
Within the Slide Navigation settings, here you can set your desired styling to the Navigation titles such as the font size, font weight, line height, and color. In addition, you can also define the color of the navigator bar underneath the titles.

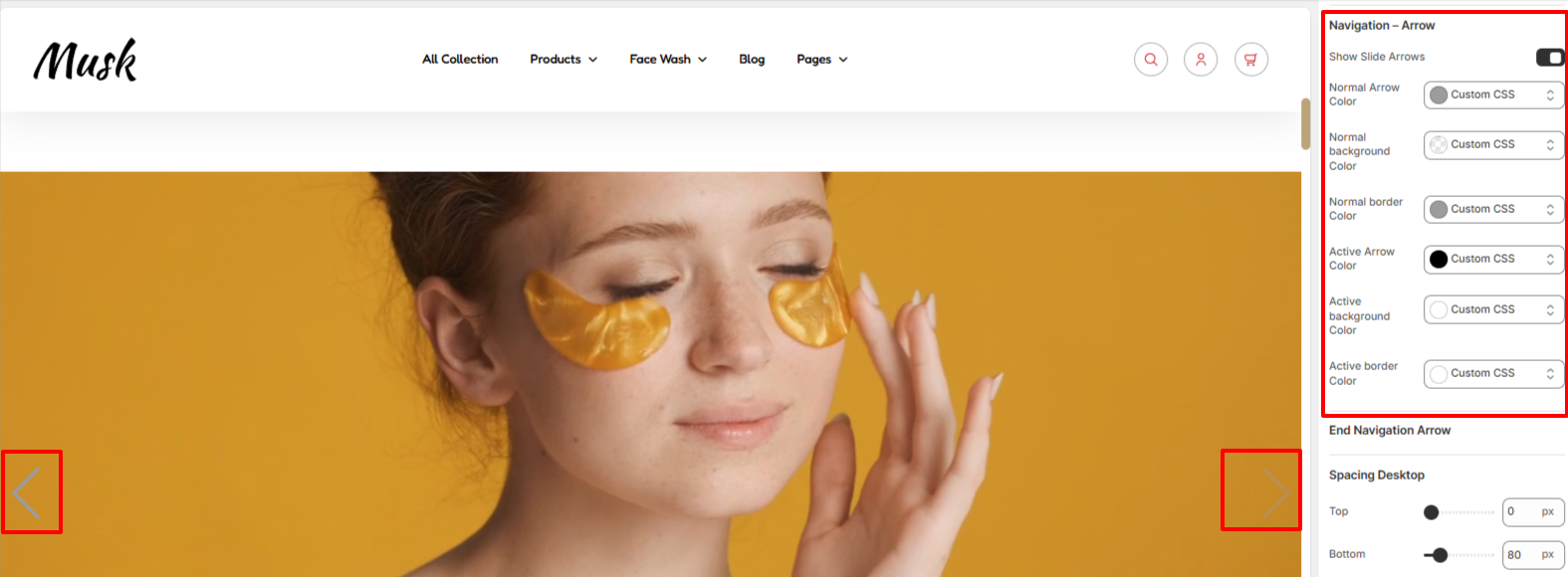
The settings here provide an option to enable or disable slideshow arrows, as well as implement stylings to the arrows, in terms of color, in normal and active states.

The spacing settings add some padding around the slideshow both on desktop and mobile devices

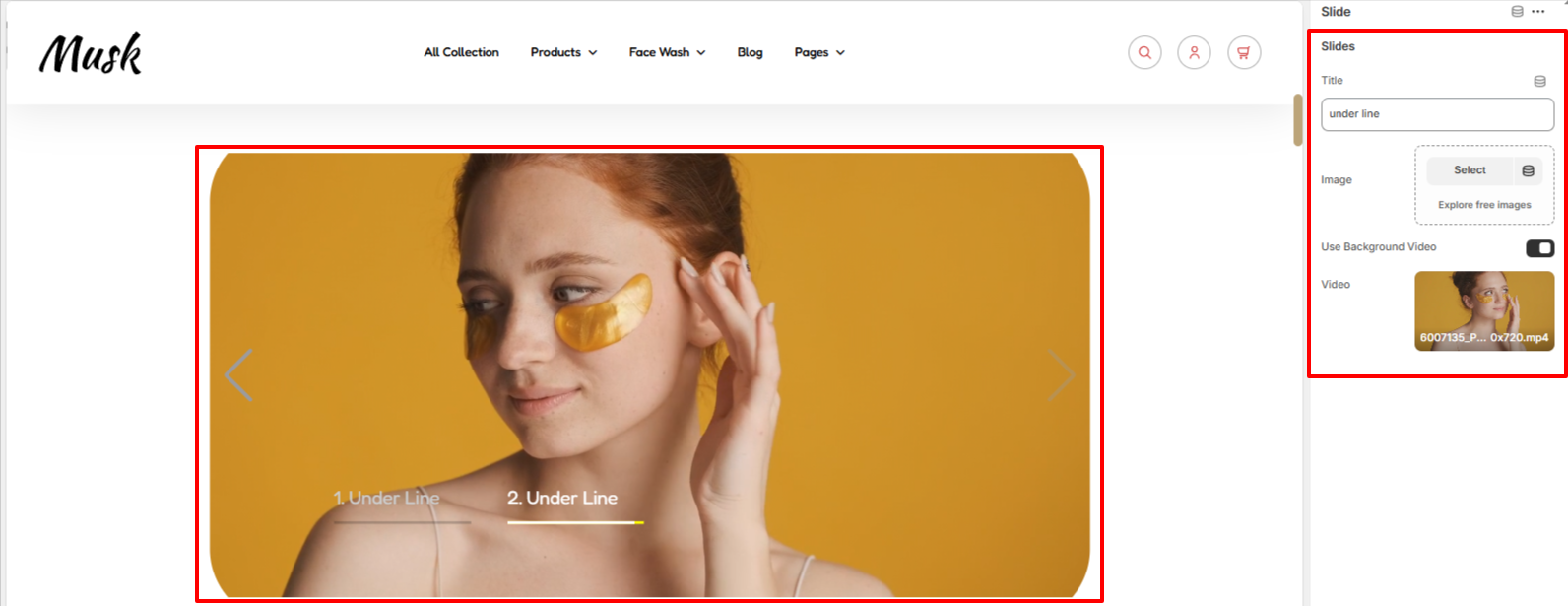
The Slides block is used in adding slides to the slideshow. Within it, you can set the slide title, image, or background video.