
In the Our History section, here you can add any relevant historical information about your store.

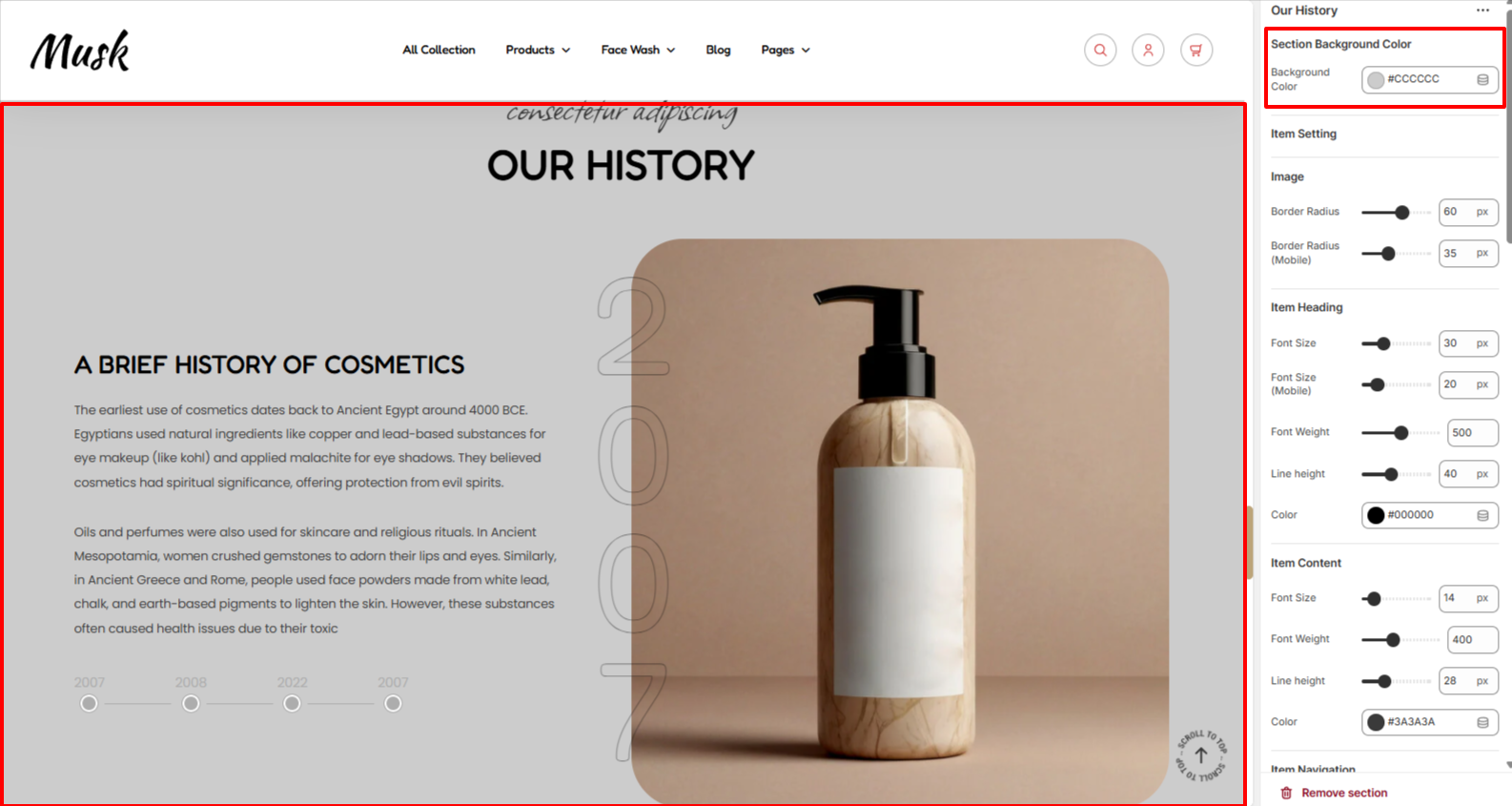
The Section Background Color settings enable you to set a background color to the Our History section.

The Image settings enable you to add a border radius to the image set within the Our History Item block.

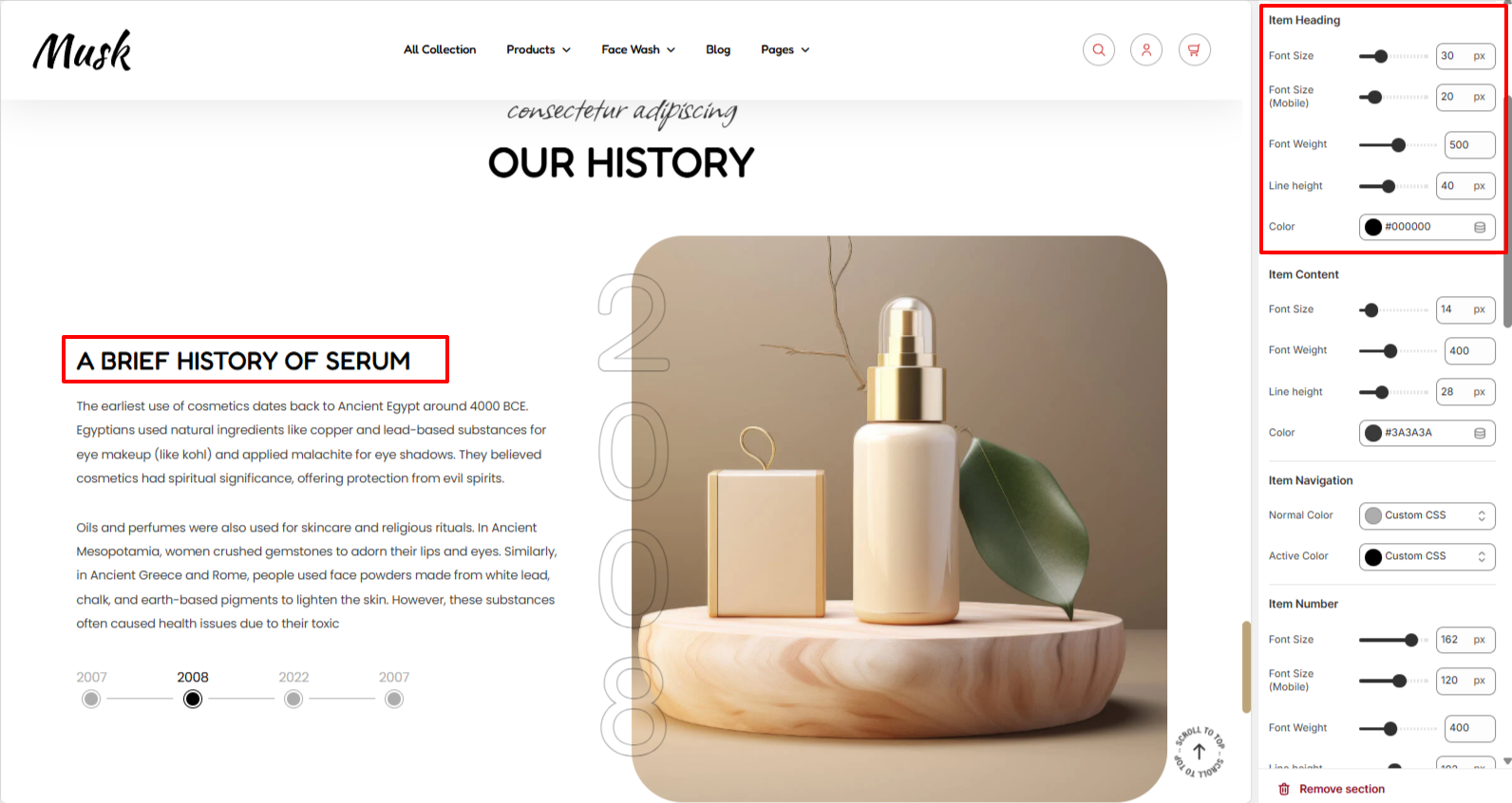
The Item Heading settings enable you to adjust the font size, font weight, line height and color to the Item Headings within the section.

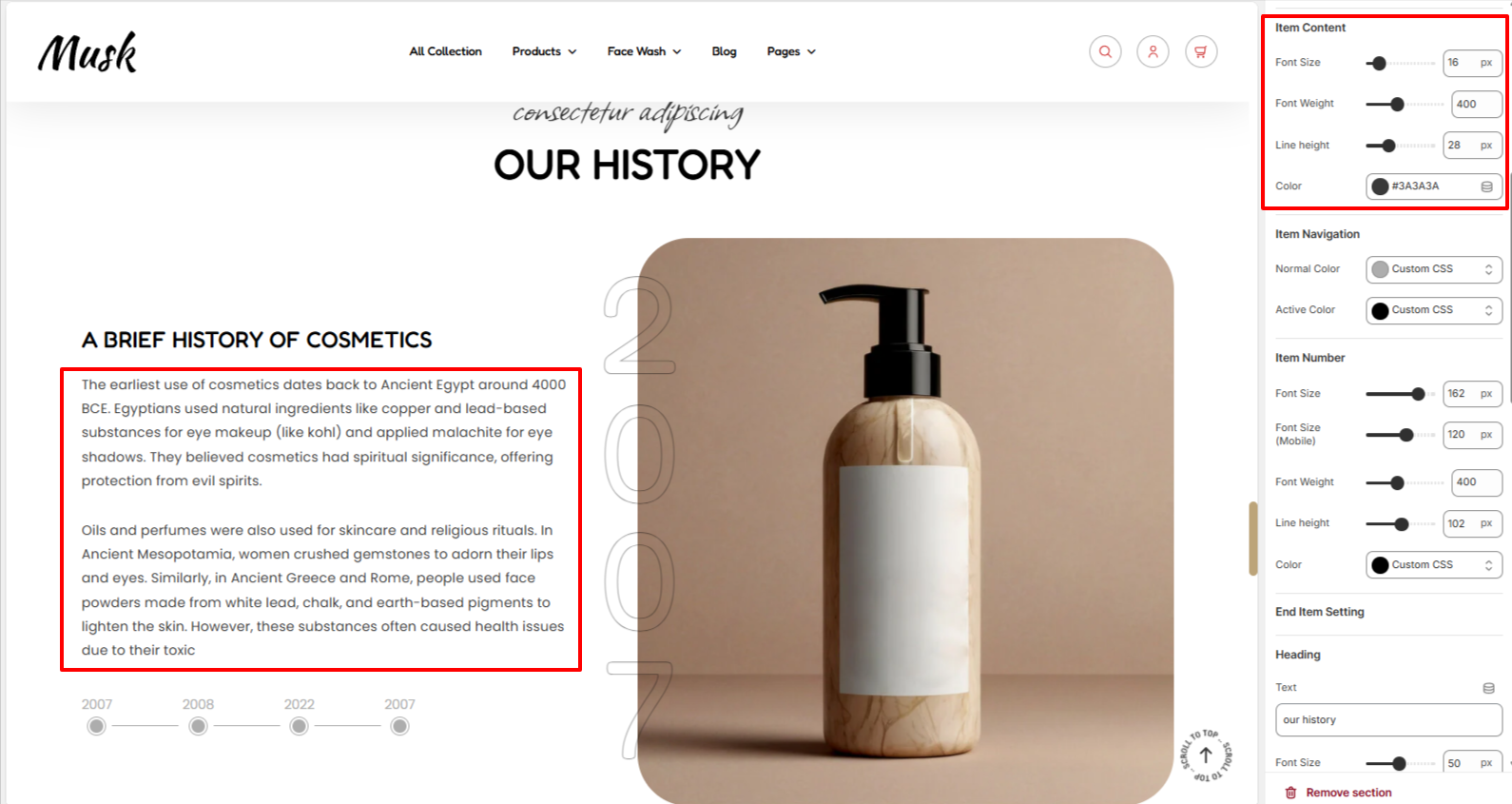
Within the Item Content settings, here you can make adjustments to the description content text of the Our History items, in terms of the font size, font weight, line height, and color

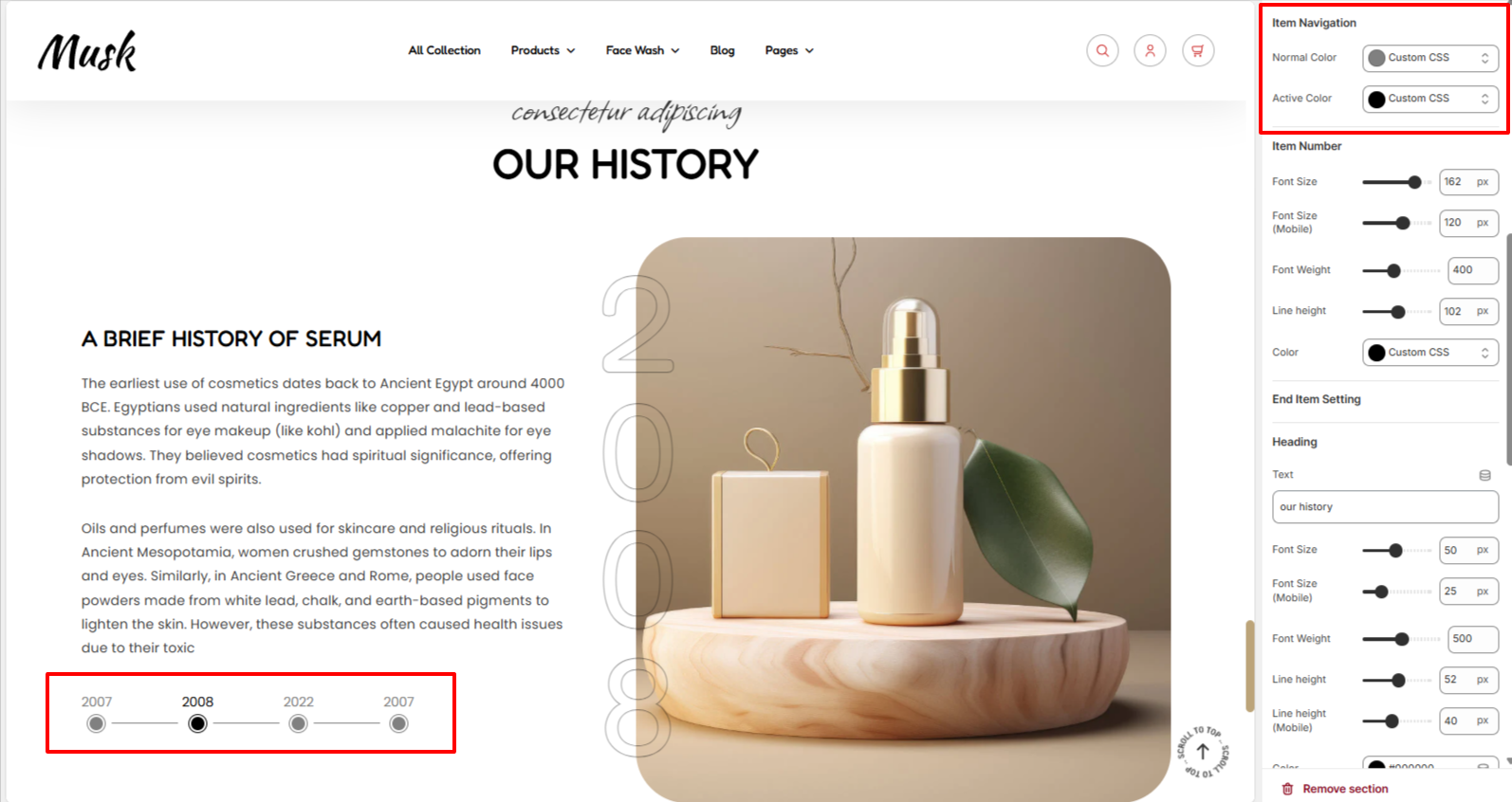
Within the Item Navigation settings, here you can set the Navigation color of the Our History items under normal and active states.

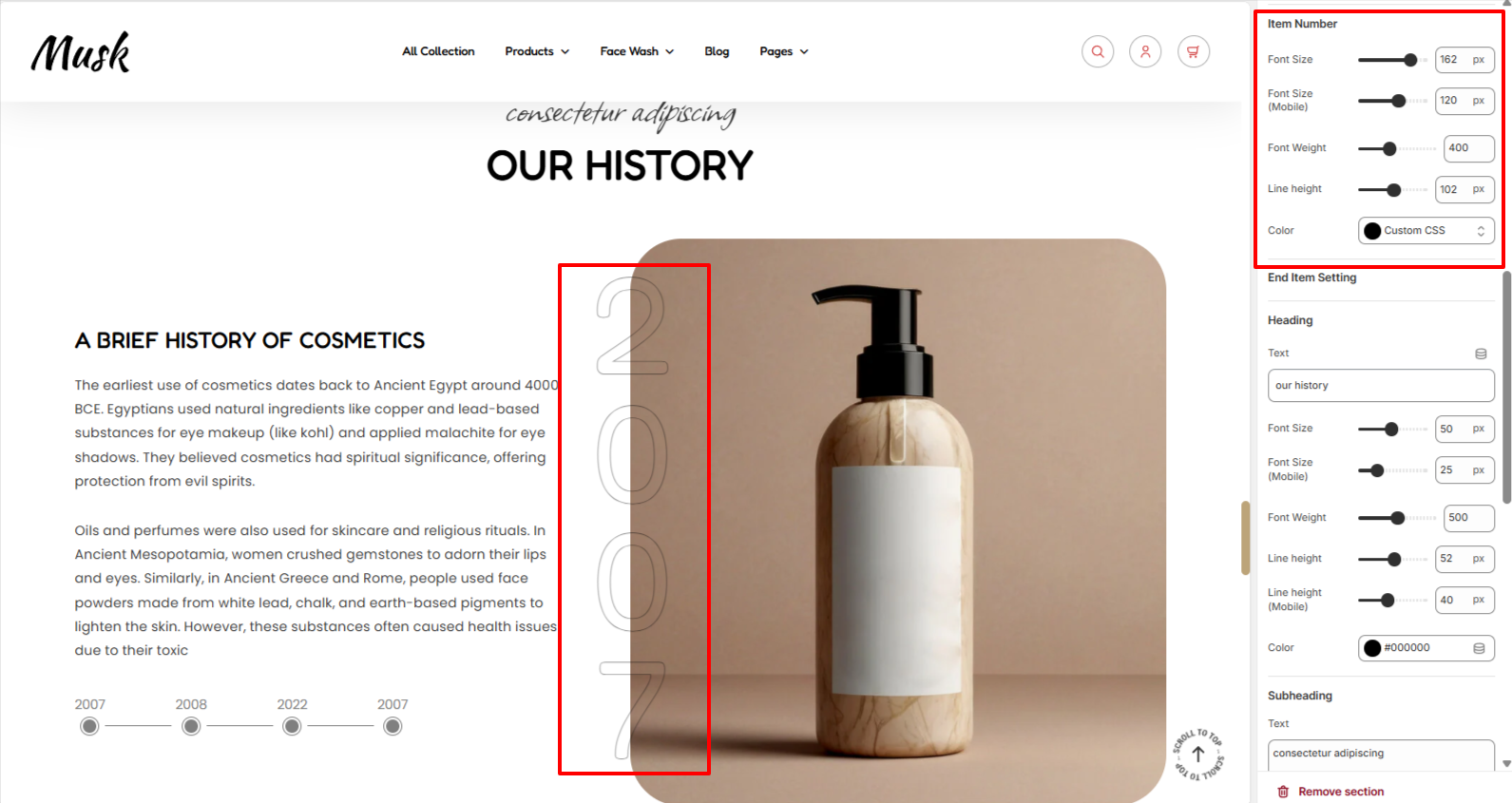
The Item Number settings enable you to make adjustments to Navigation Text number in terms of the font size, font weight, line height, and color.

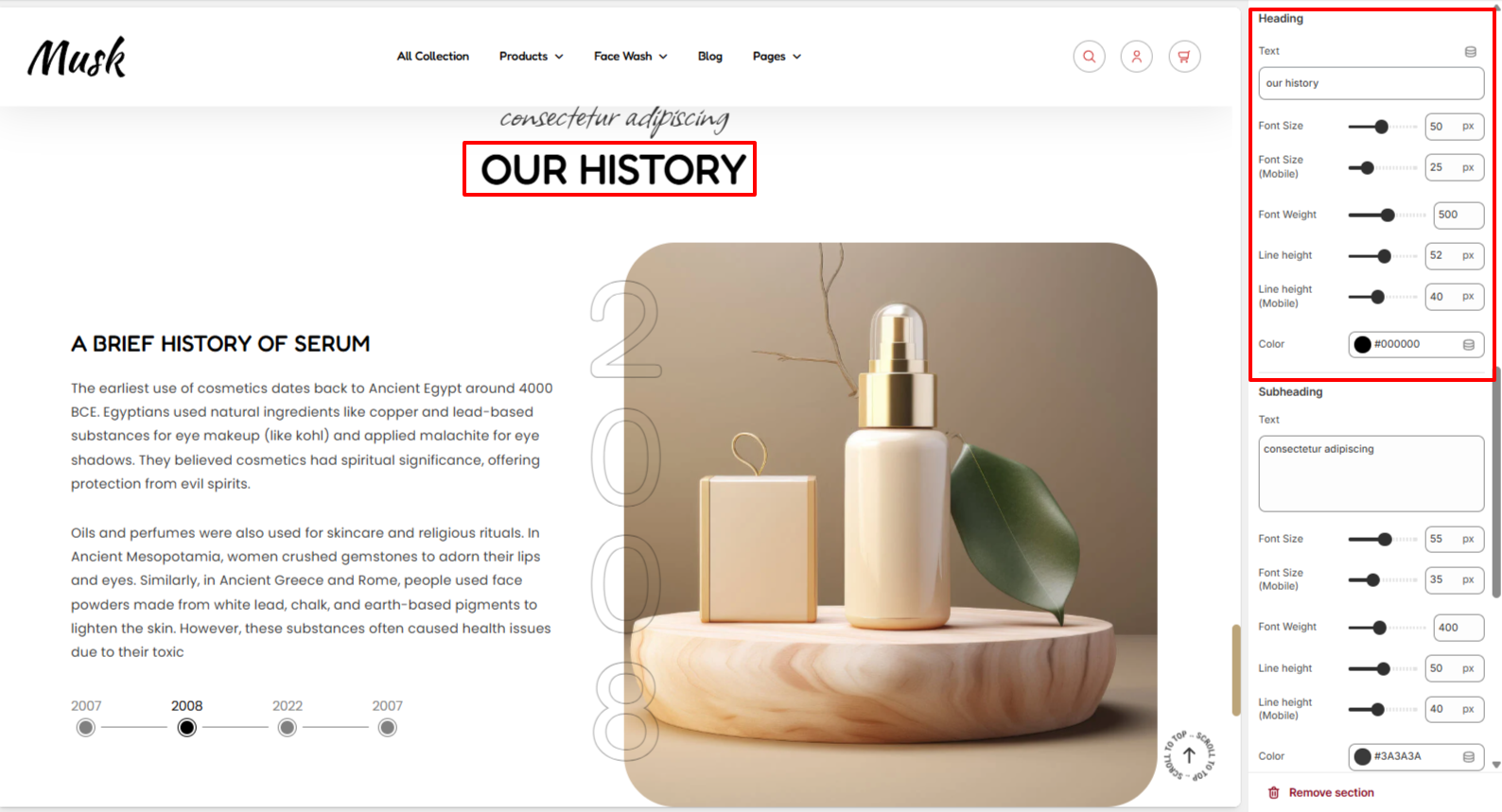
Within the Heading settings, here you can set your desired header text to the section as well as carry out styling changes to it in terms of the font size, font weight, line height, and color.

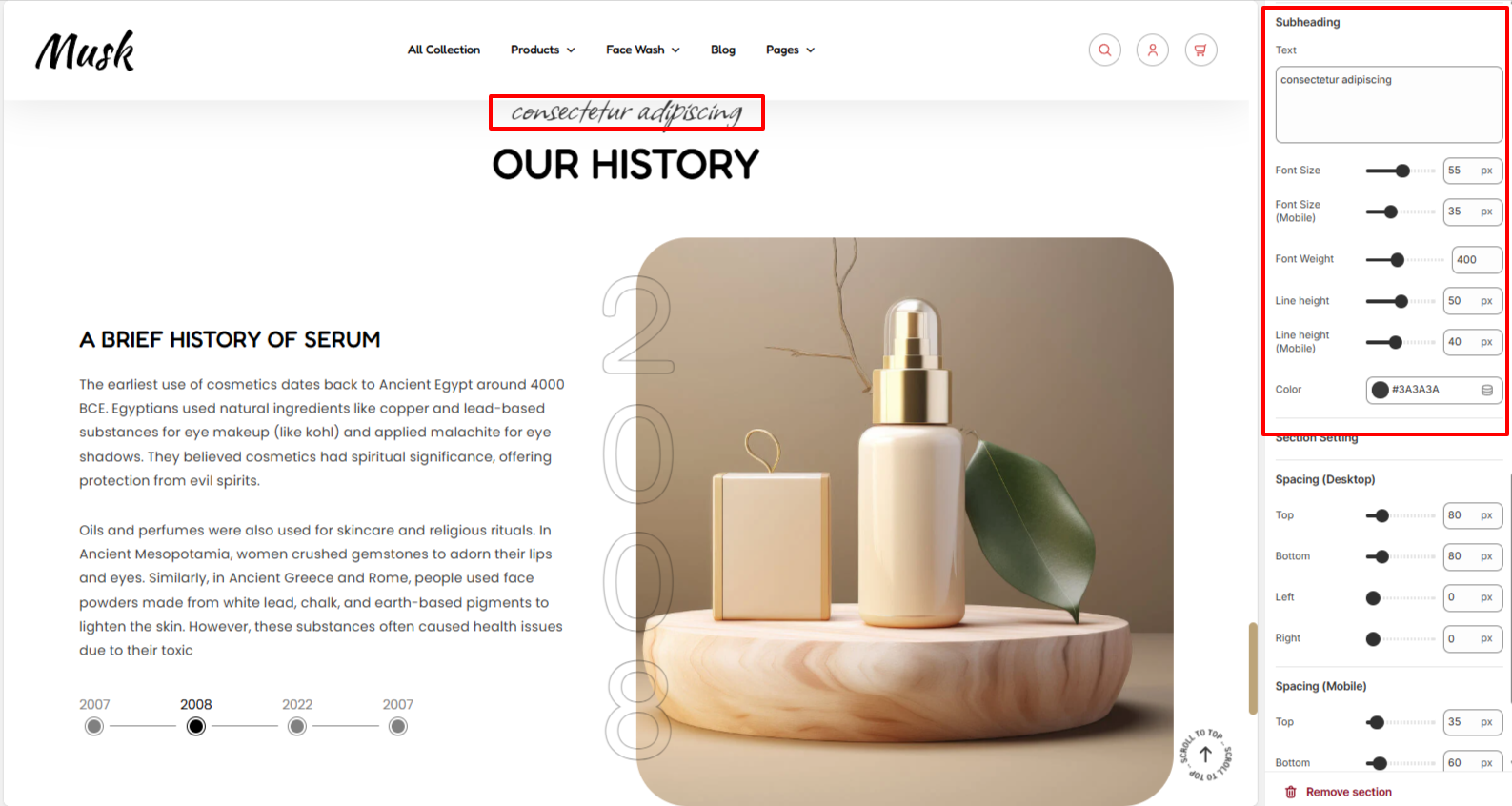
In the Subheading settings, here you can set your desired subheader text to the section. In addition, you can adjust its styling in terms of the font size, font weight, line height, and color.

The Spacing settings enable you to add padding to the “Our History” section in both desktop and mobile devices.

The Item block within the section enables you to add contents to the Our History section such as the Image, heading, contents and your desired navigation text.
You add multiple items to the section using different item blocks.