
The FAQ section enables you to add the Frequently asked questions within your store and answers to them.

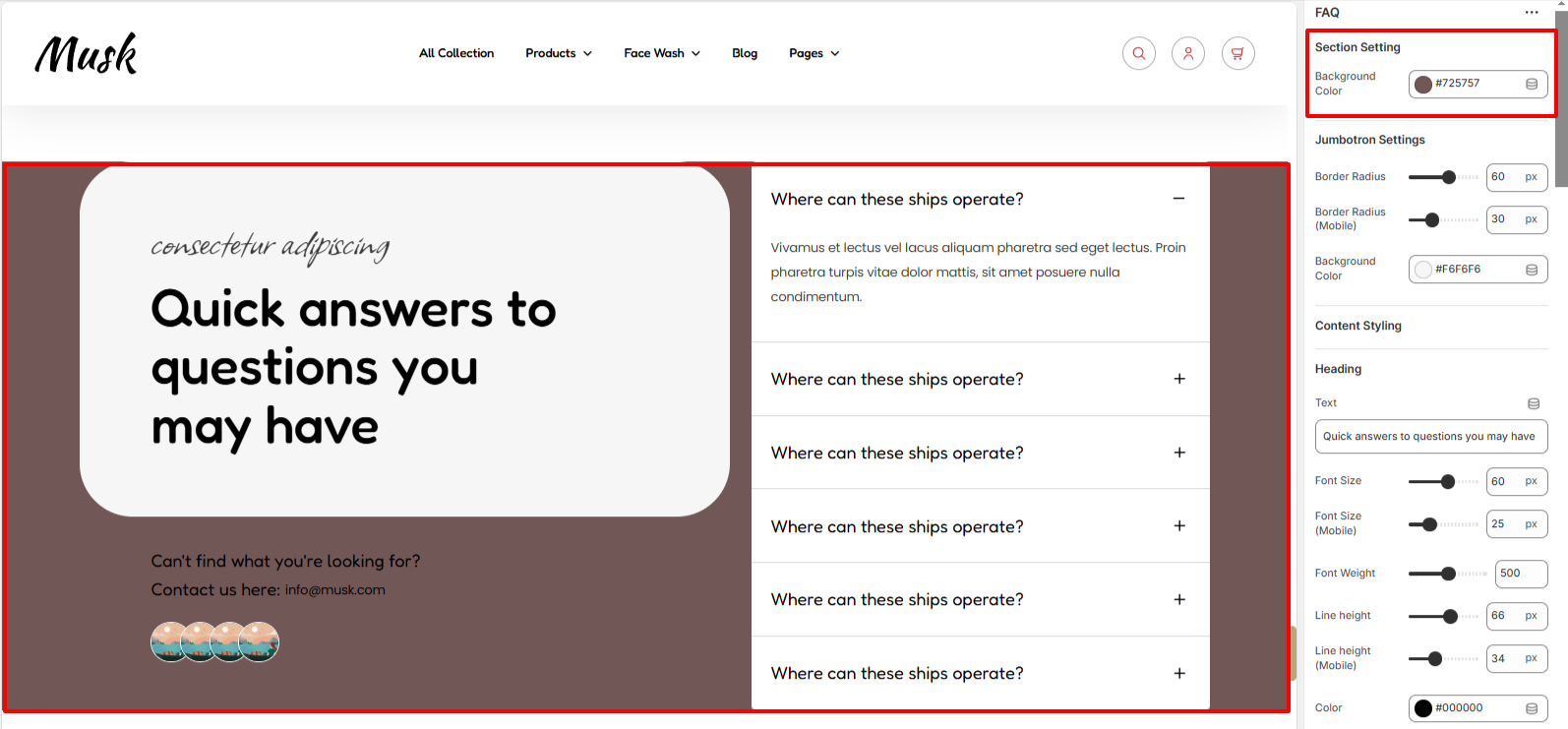
Within the Section Setting, here you can set a background color to the FAQ section.

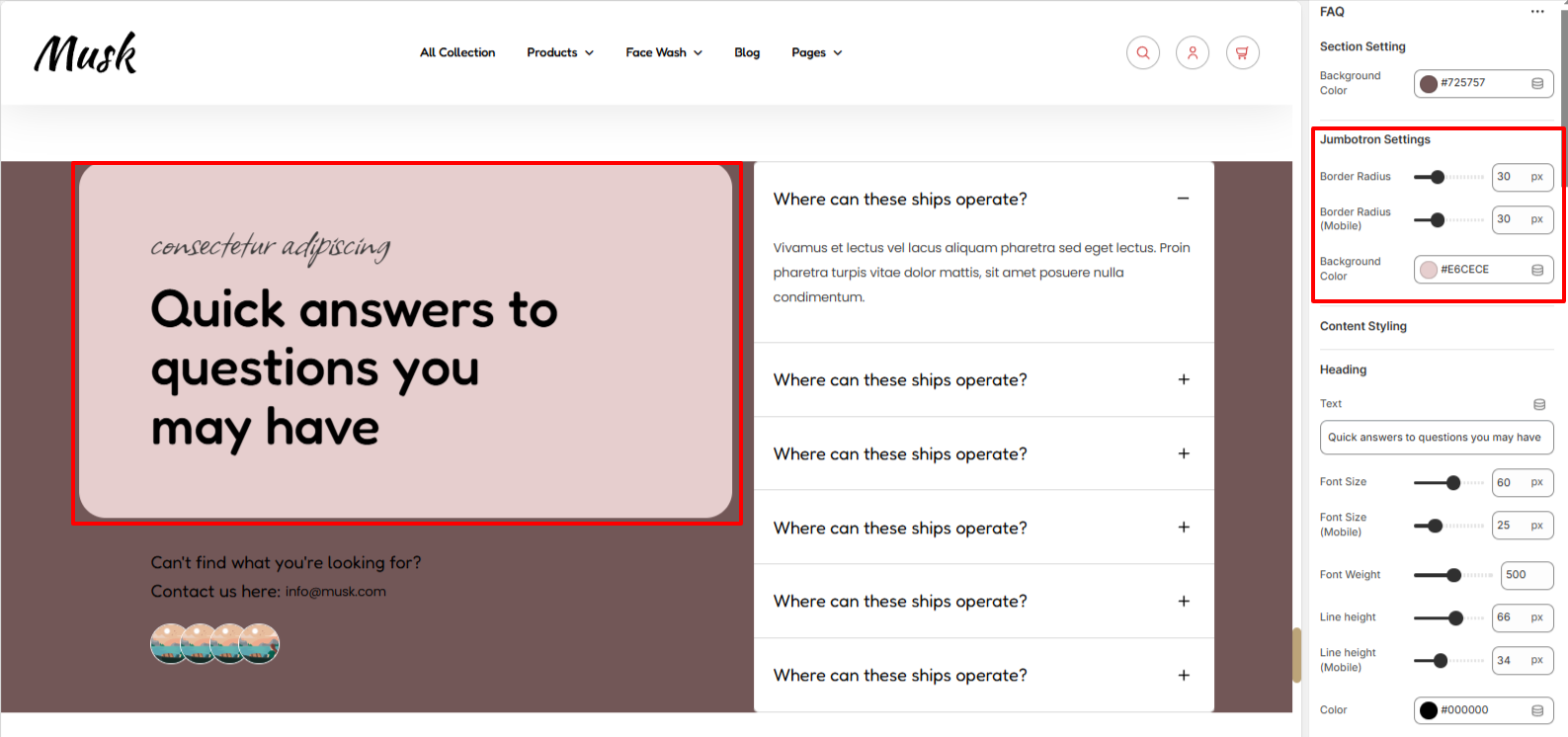
The Jumbotron settings enable you adjust styling aspects of the Jumbotron component such as as its border radius and Background color.

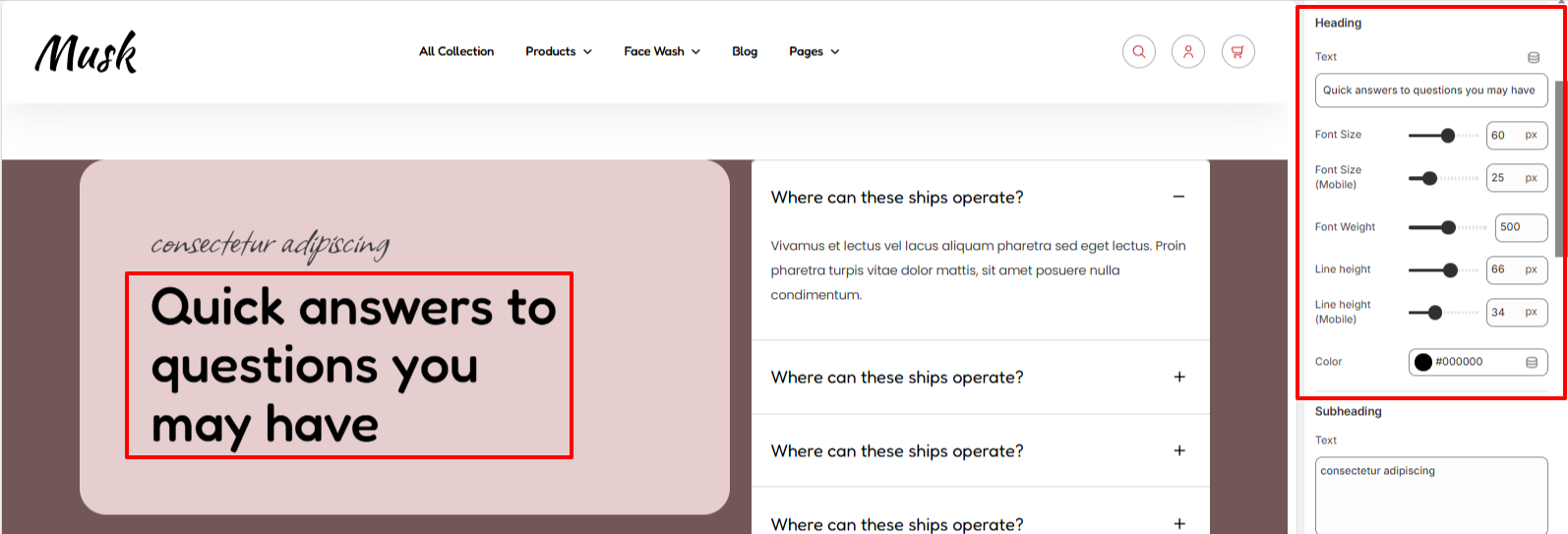
The Heading segment enables you to add your desired heading that will be rendered on the Jumbotron. You can also make several adjustments to it such as altering the font size, font weight, line height, and its color.

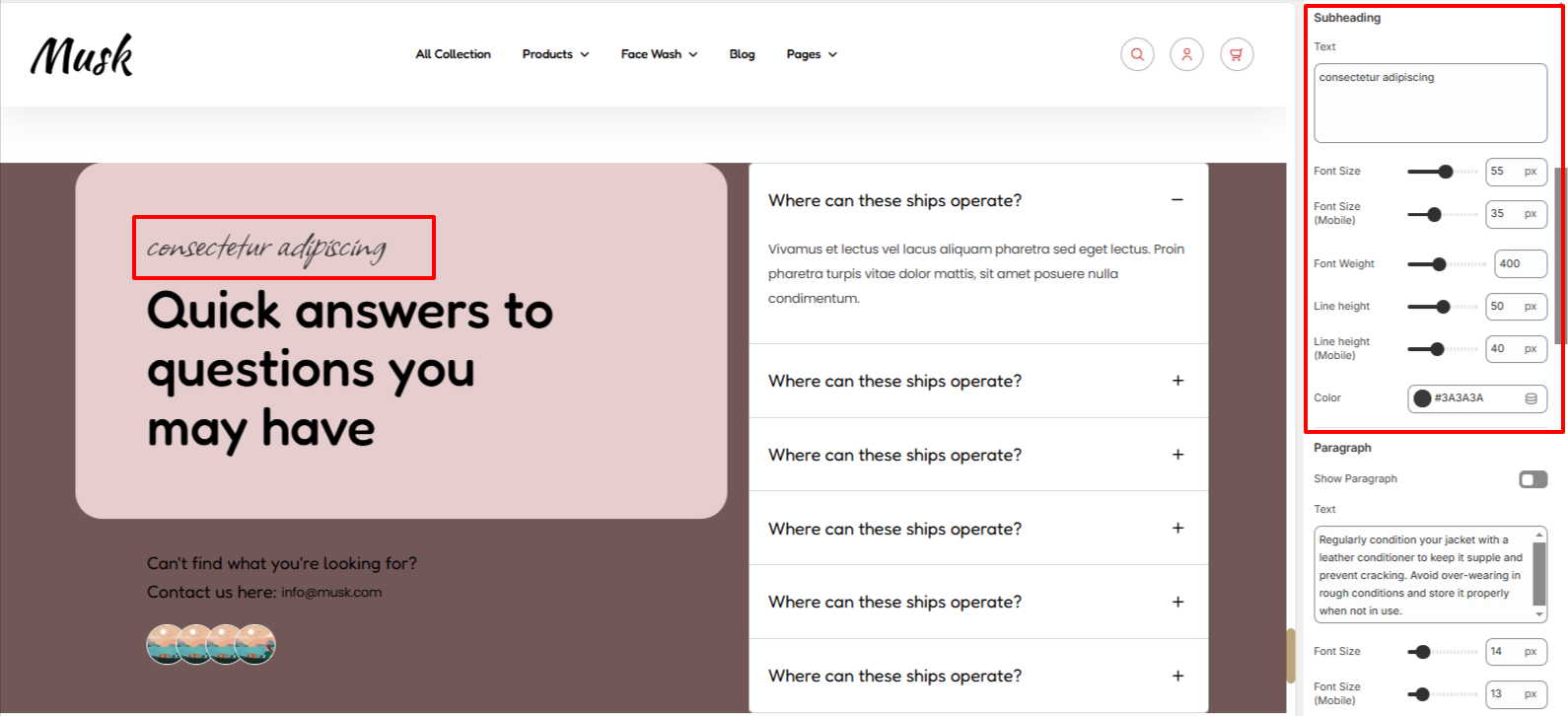
Within the Subheading region, here you can add your desired subheading text that will be rendered above the header.
In addition, various style changes can be applied to the subheading, that include adjusting the font size, font weight, line height, and color of the subheading text.

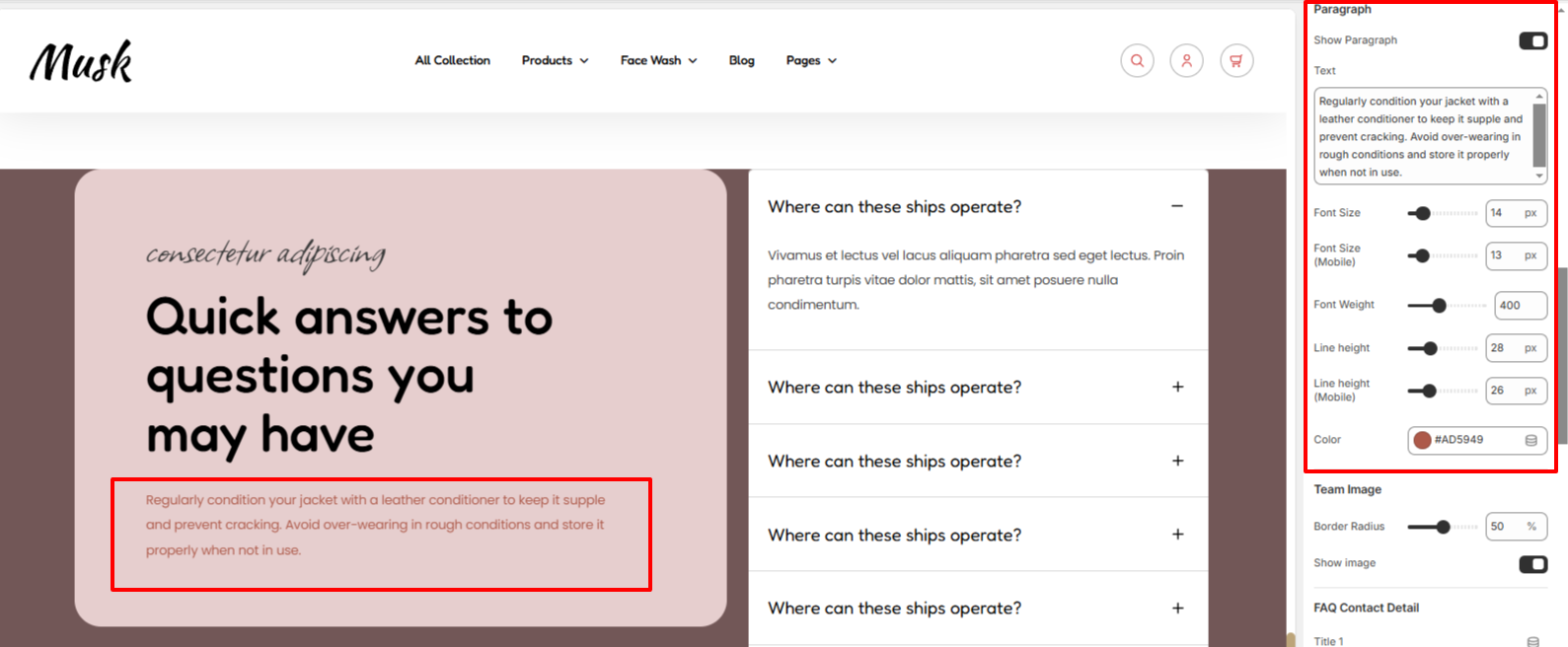
The Paragraph segment enables you to add your desired text content to be rendered in the Jumbotron. In order for the text to be rendered, the option “Show Paragraph” needs to be enabled.
In addition, you can also make several adjustments to the text such as altering the font size, font weight, line height, and its color.

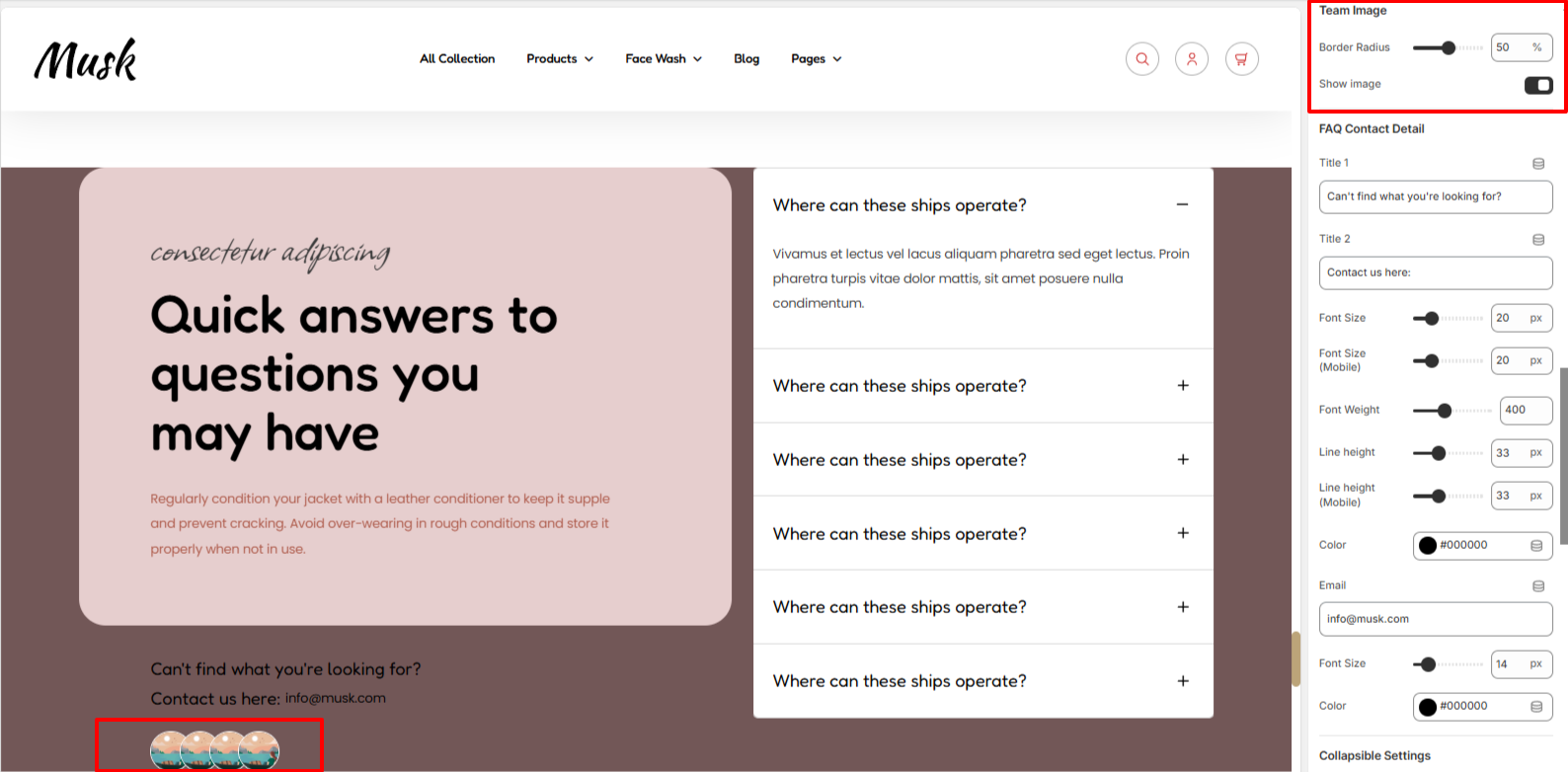
The Team Image rendered within the section requires you to add the Team Members Image blocks to the section.
The Team Image settings thereby help in enabling the Team Members Image display or disabling the rendering. You can also set your desired border radius to the image(s) within the settings.

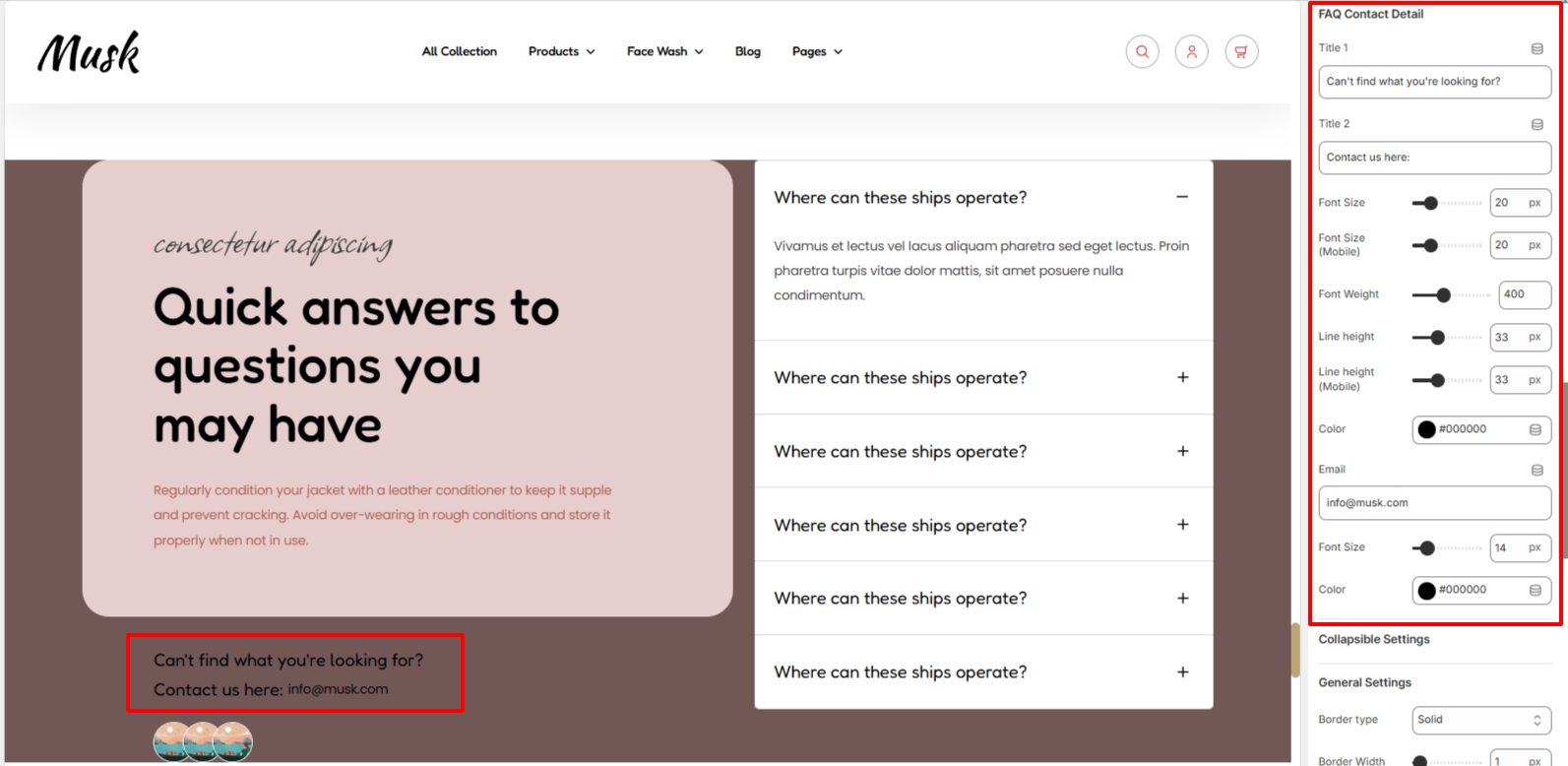
Within the FAQ Contact Detail segment, here you can add your contact information and a brief contact message.
Additionally, you can customize various aspects of the contact details, including font size, font weight, line height, and color. You can also modify the email font size and color to suit your preferences.

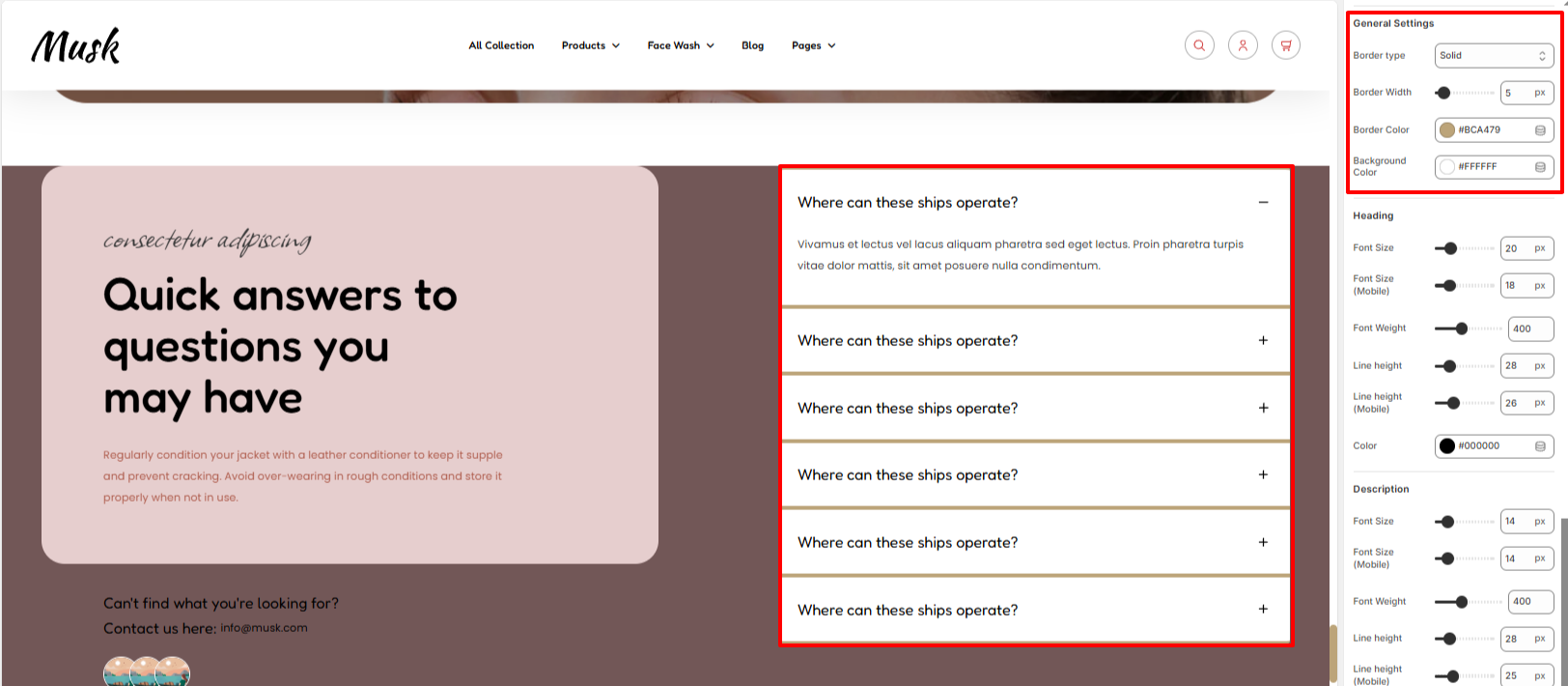
These settings allow you to define the border type, width, and color for the collapsible FAQ elements, as well as set a background color for the entire collapsible area.

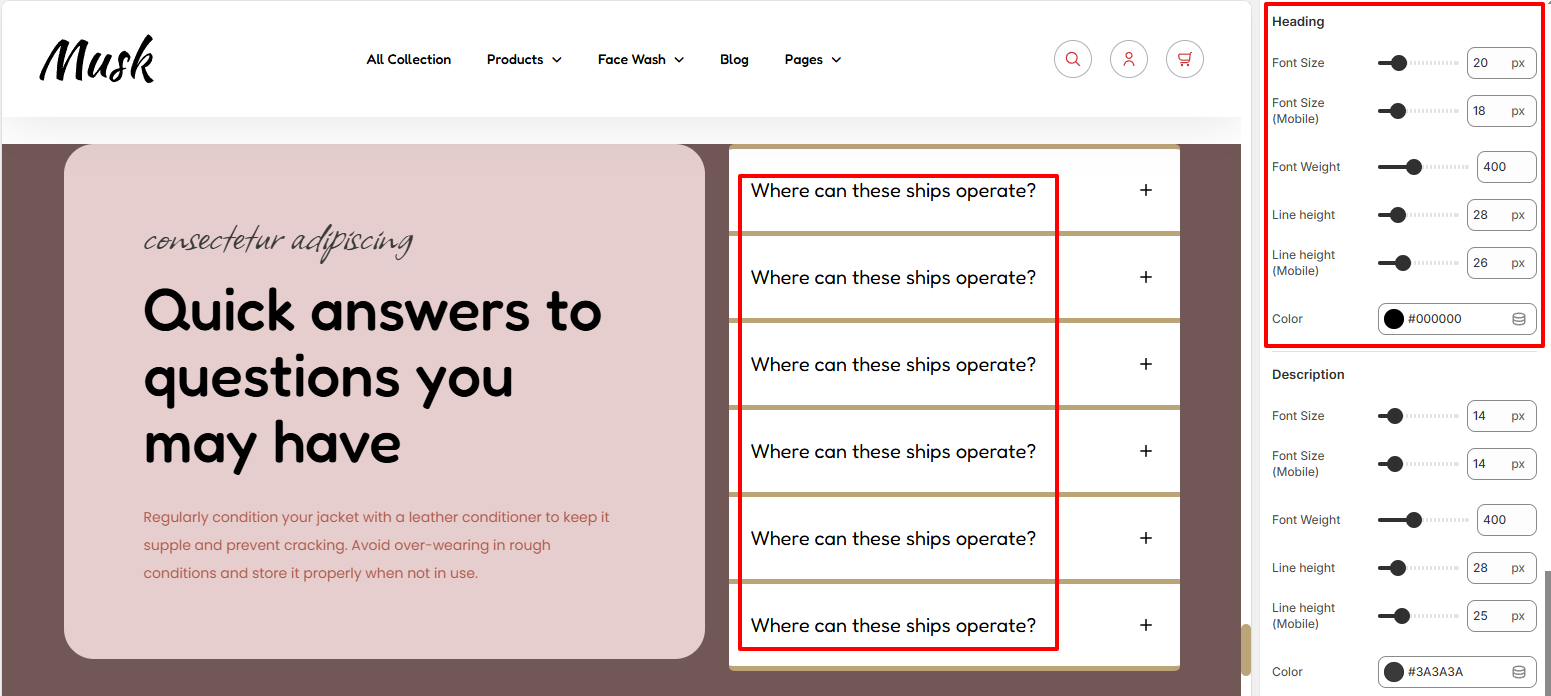
The Heading settings enable to adjust the font size, font weight, line height and color of the FAQ headings.

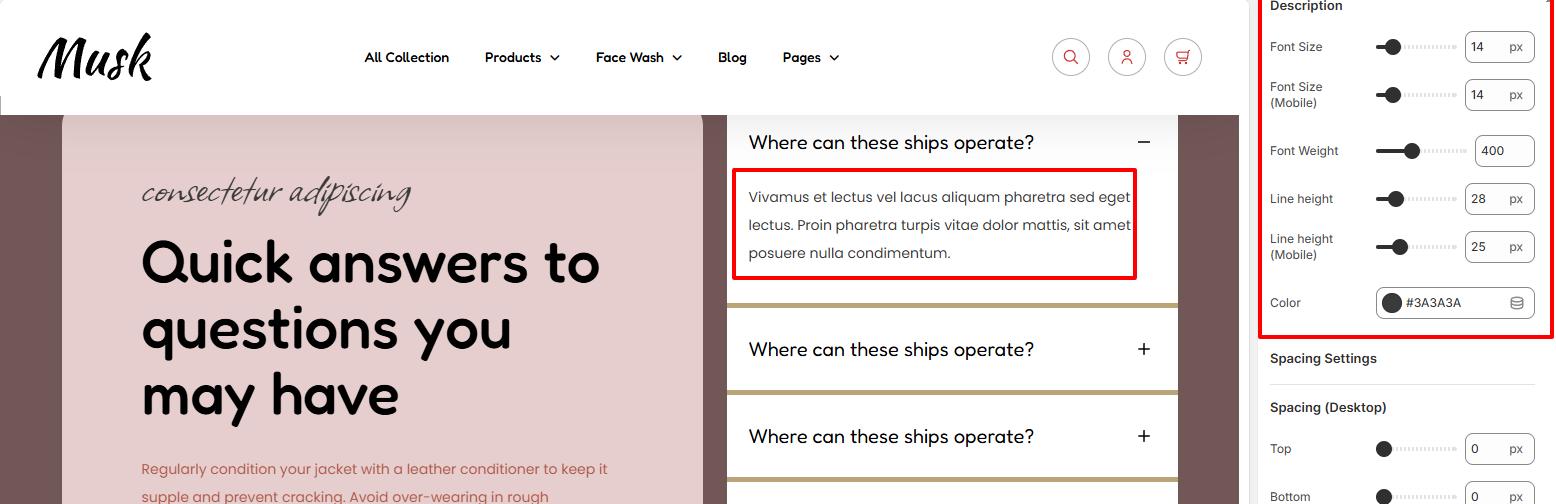
The Description settings enable to adjust the font size, font weight, line height and color of the FAQ description text.

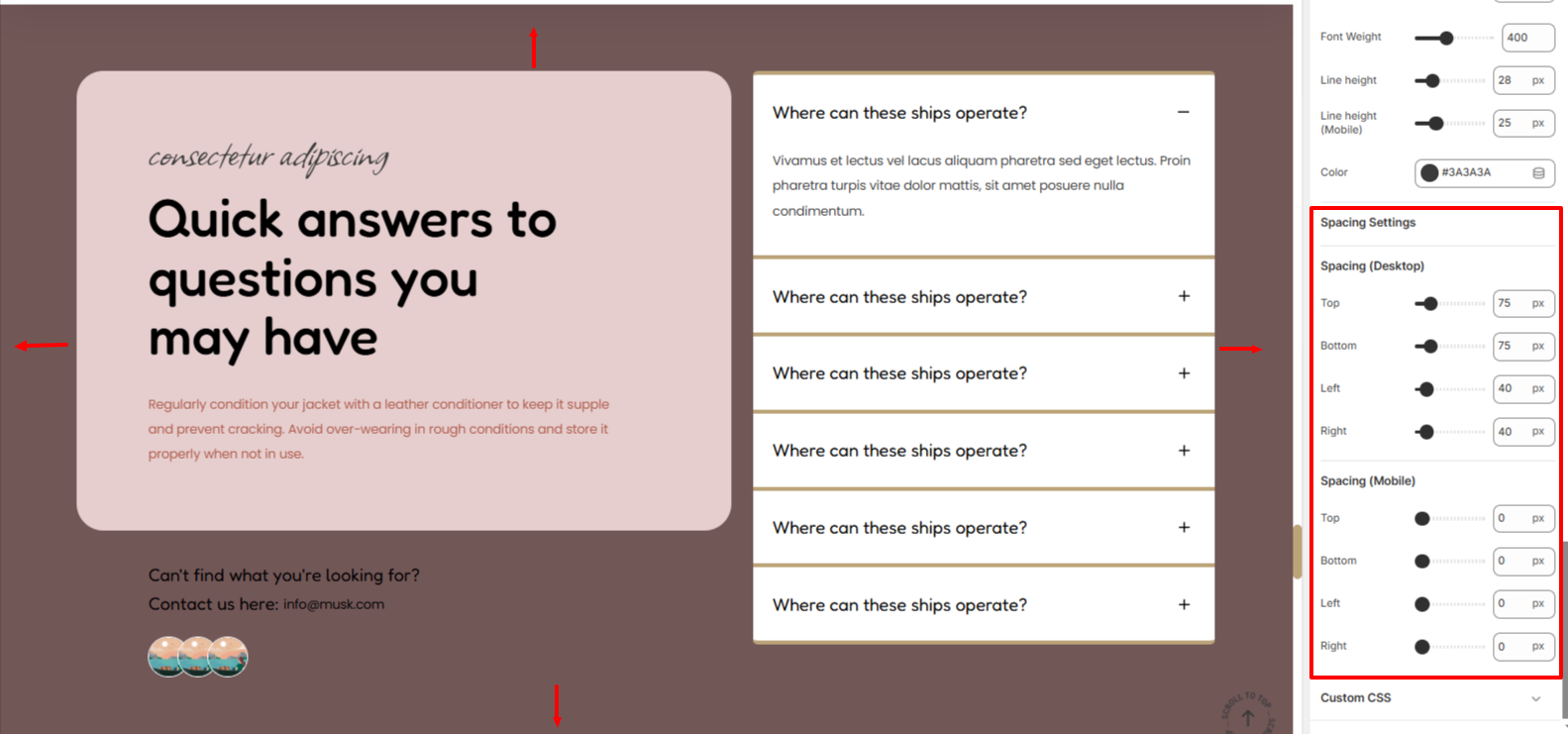
The Spacing settings allow you to add padding around the Faq section, on both desktop and mobile devices.
The FAQ section includes two blocks. These are Heading/Description and Team Members Image.

This block allows you to add an FAQ title and description, or else a question and its corresponding answer.

The Team Member image block enables you to add your desired team member image that will be rendered in the FAQ section.