
The RIch Text section enables you to add formatted content to your store.

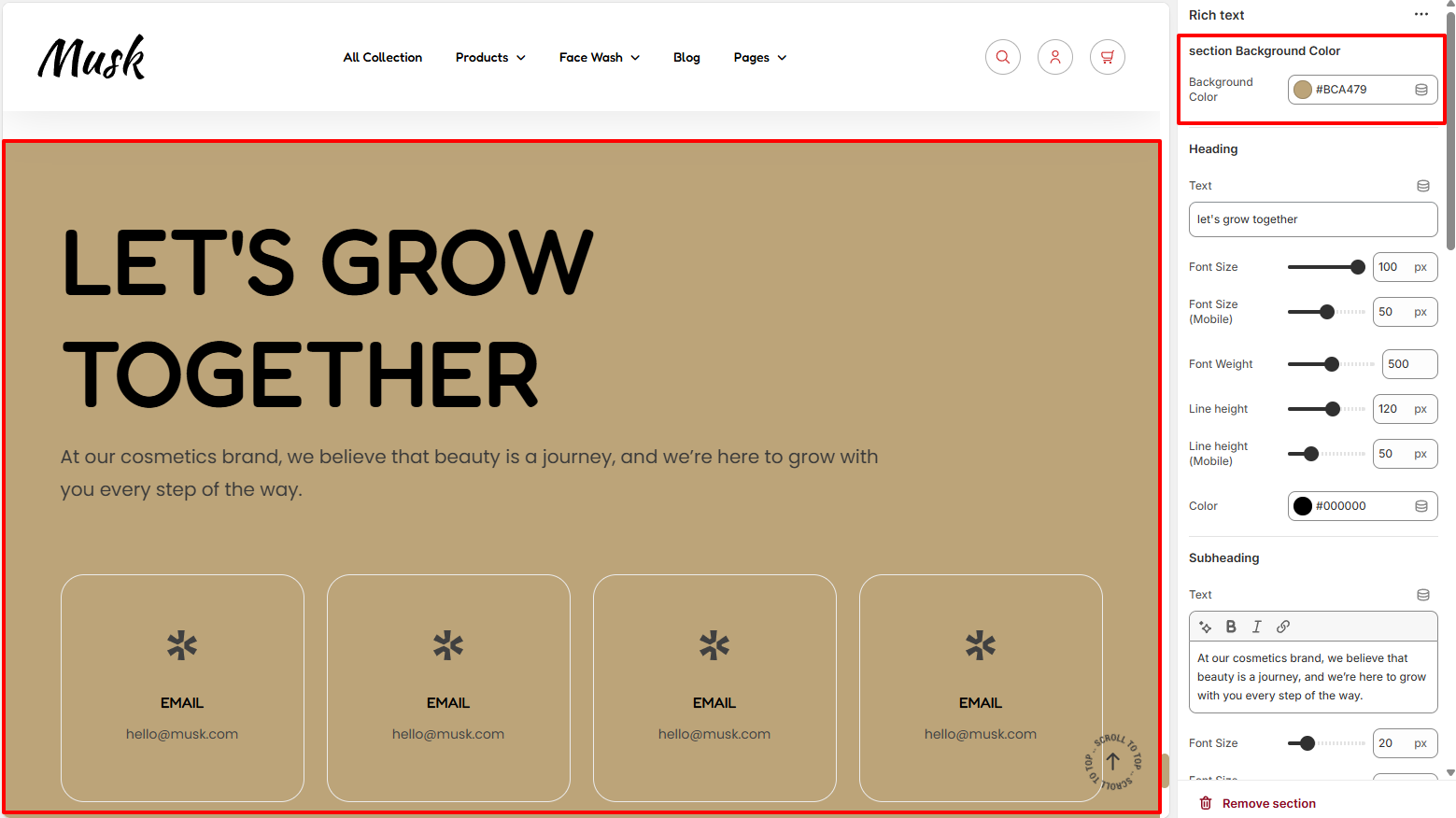
The setting here enables you to set a background color to the Rich Text section.

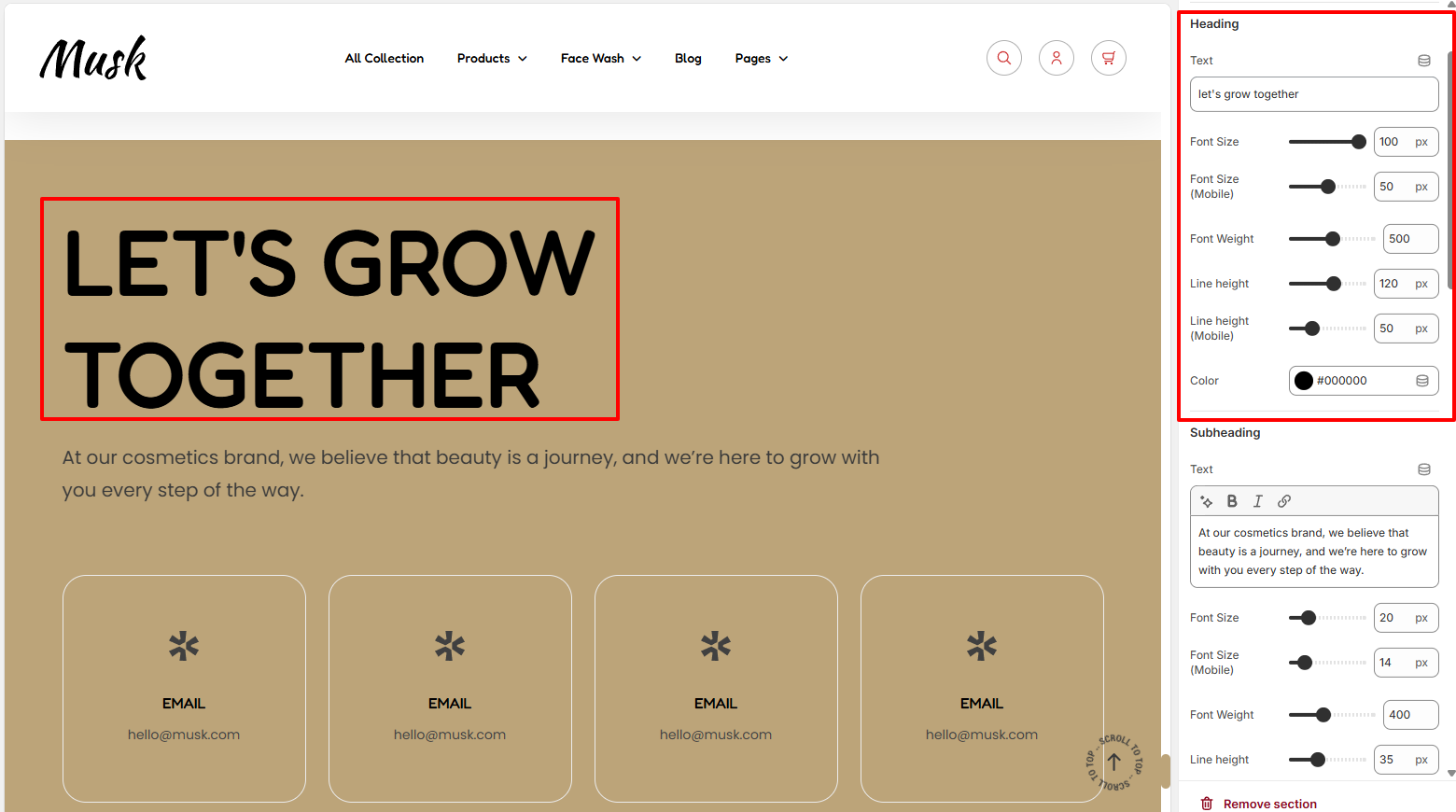
The Heading settings enable you to add your desired Rich Text header text as well as apply various styling adjustments to it in terms of the font size, font weight, line height, and color.

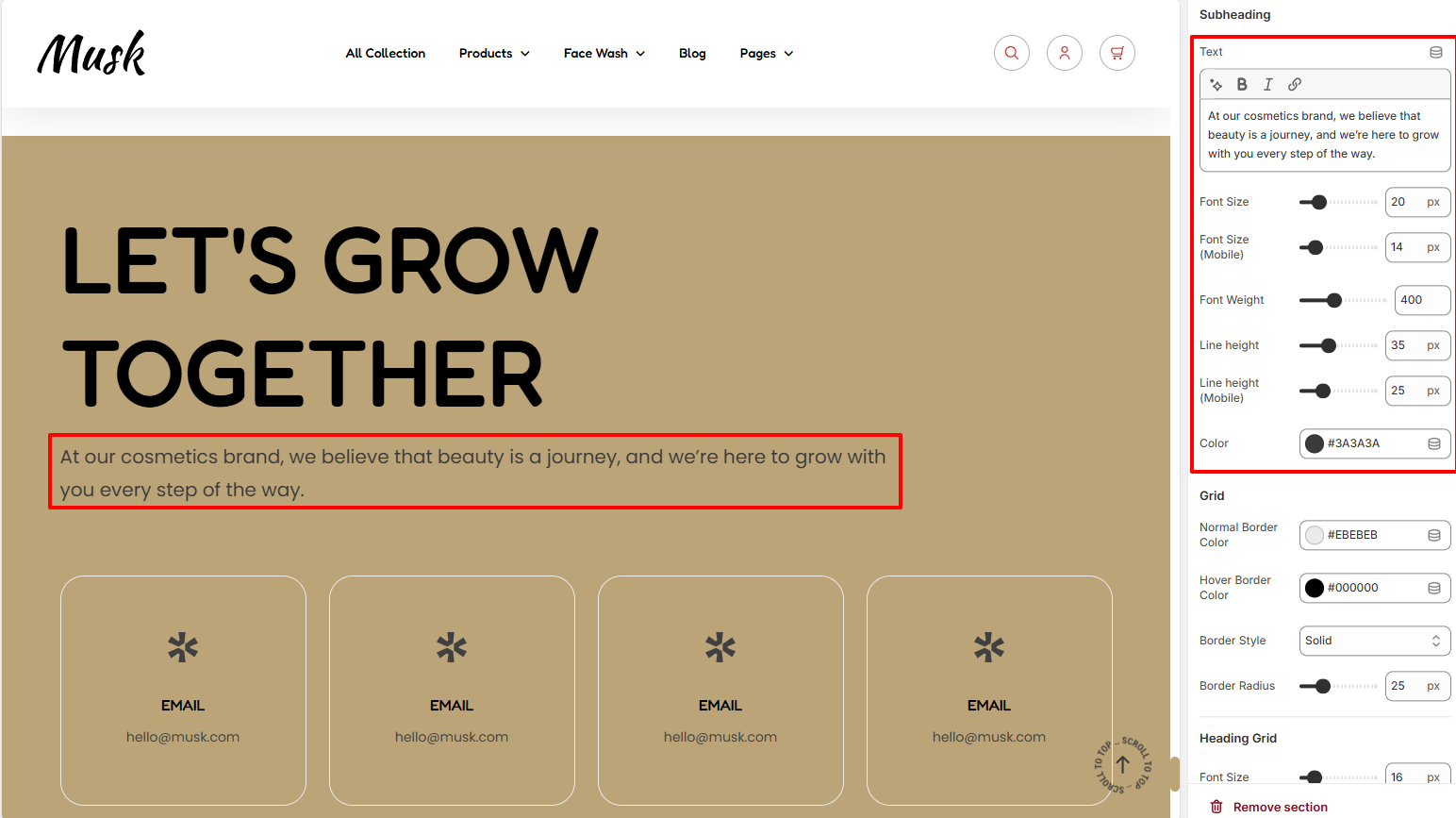
Within the Subheading settings, here you can add formatted content that is to be rendered as the subheading of the Rich Text section. You can as well apply your desired styling to the content in terms of the font size, font weight, line height, and color.

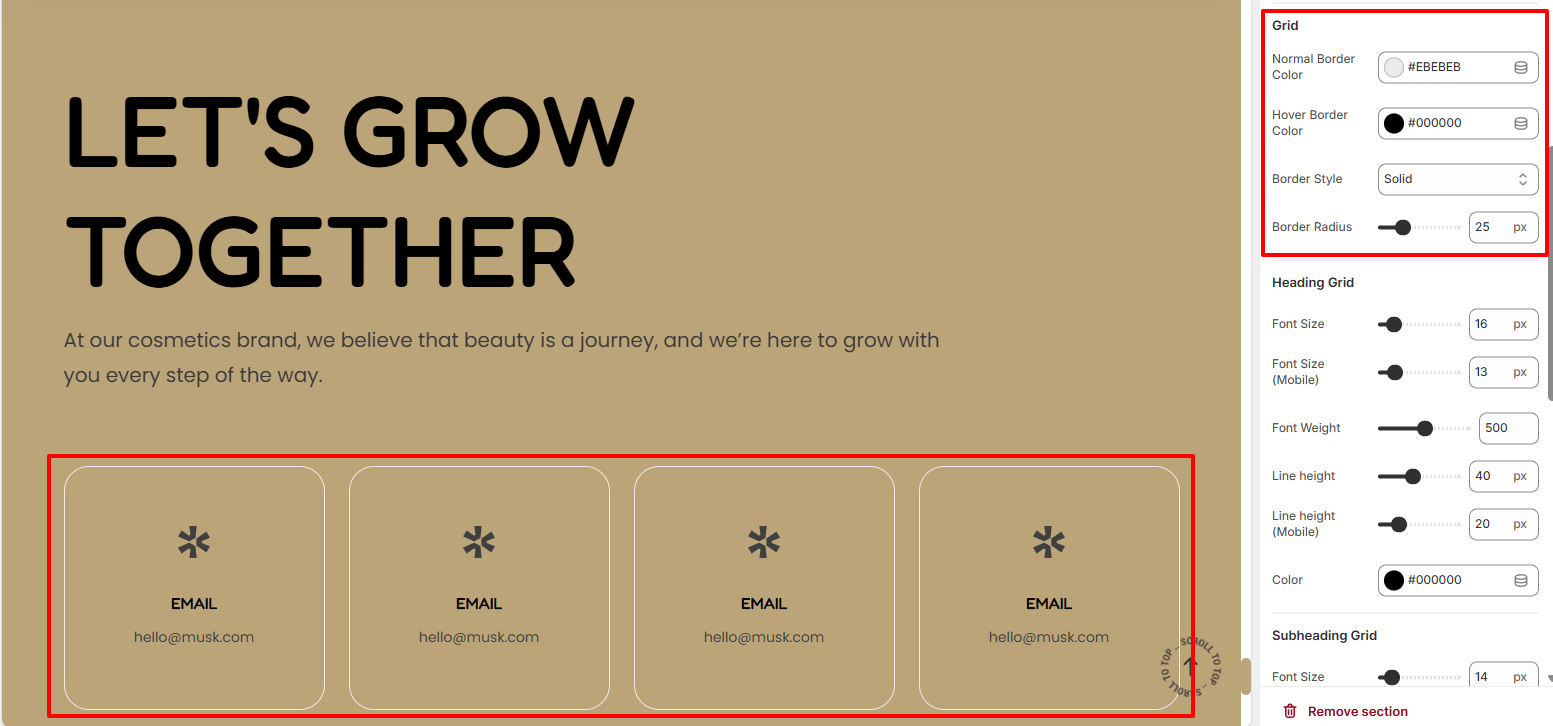
The Grid settings enable you to set a border color to the Grid items in the Rich Text section, under normal and hover states, as well as the border style and border radius.

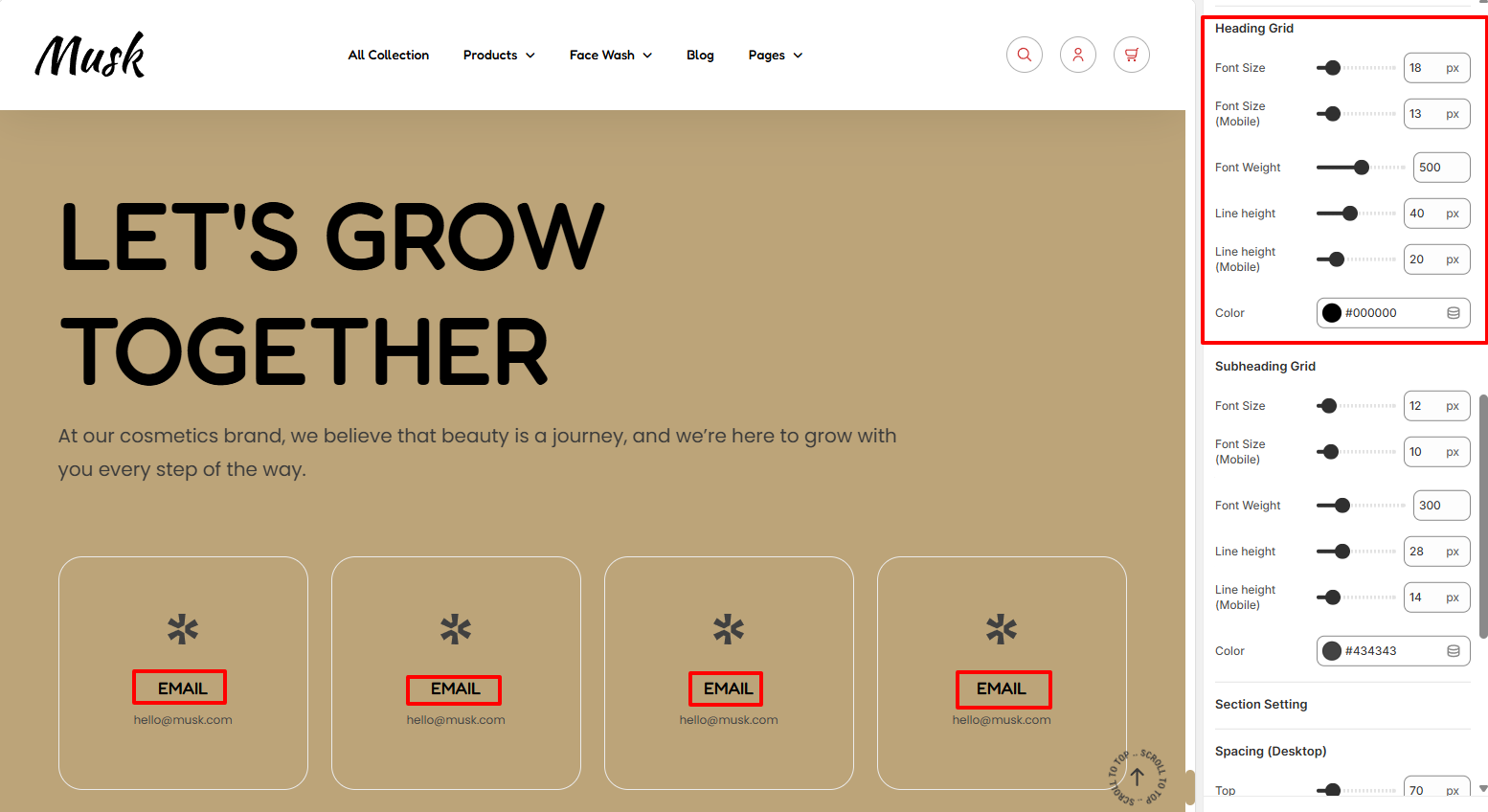
Within the Heading Grid settings, here you can carry out adjustments to the Rich Text Items headings by altering their font size, font weight, line height, and color.

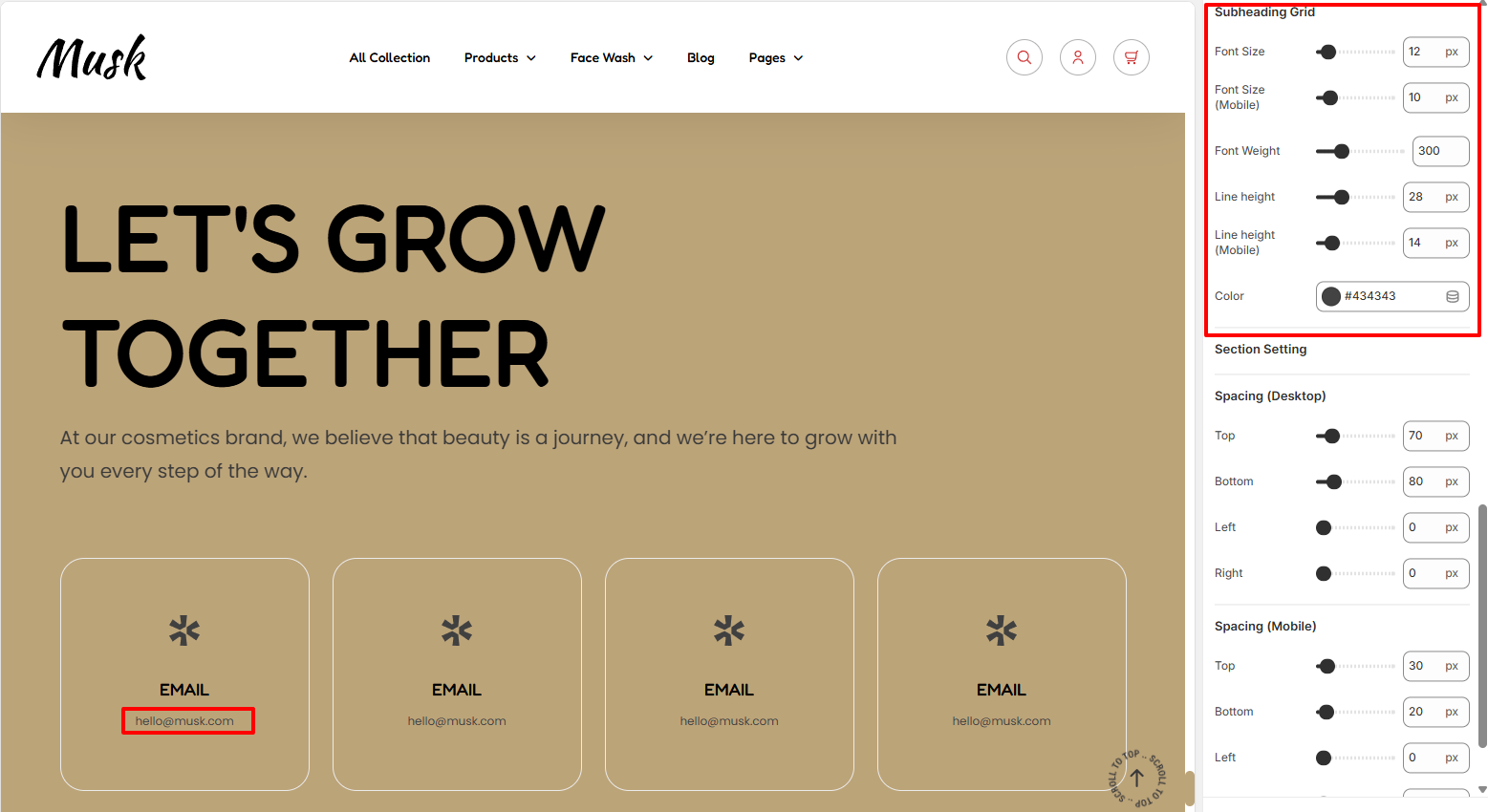
The Subheading settings enable you carry out adjustments to the Rich Text Items subheading text in terms of the font size, font weight, line height, and color.

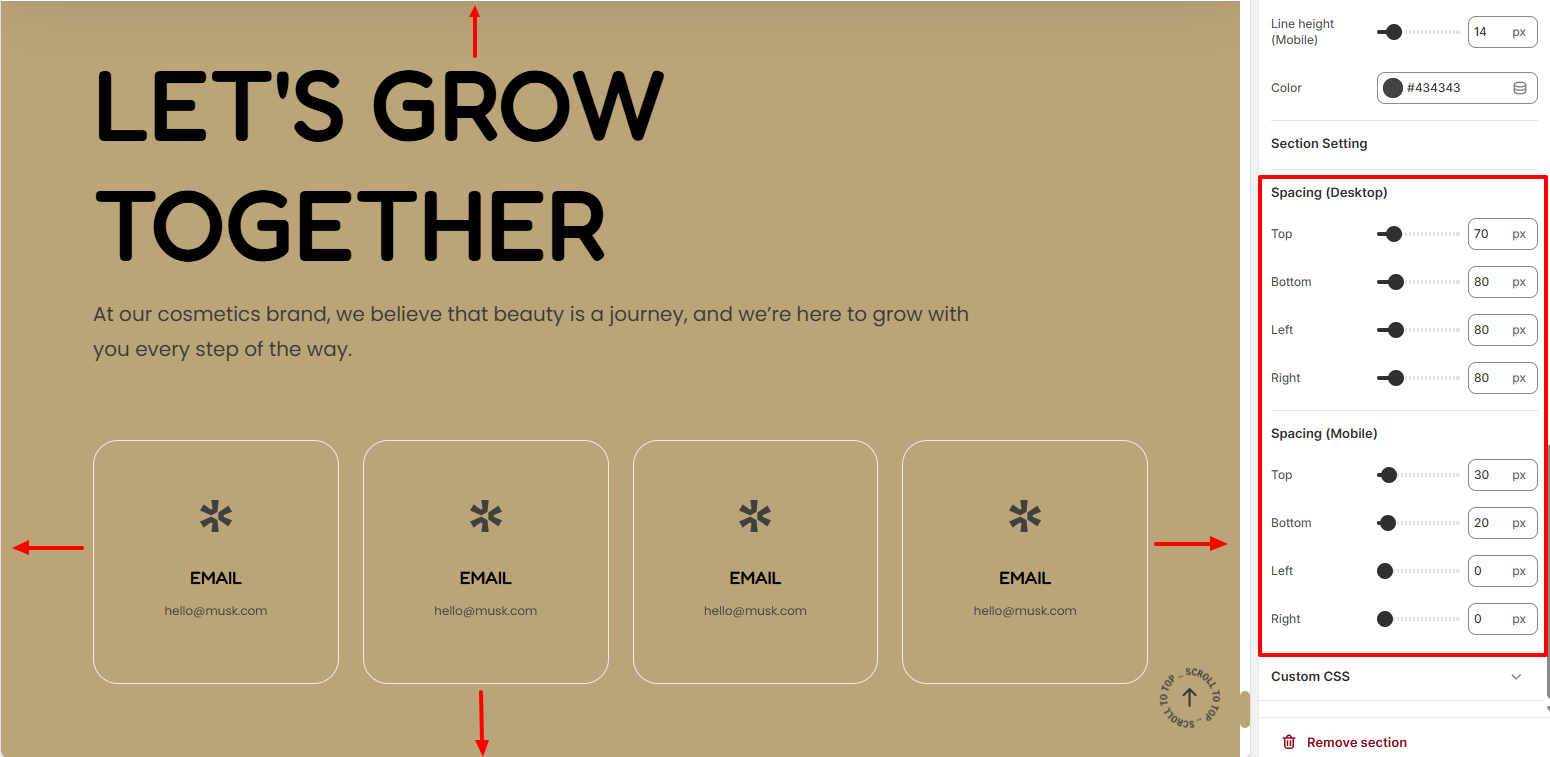
The Spacing settings enable you to add padding to the Rich Text section in both desktop and mobile device screens.

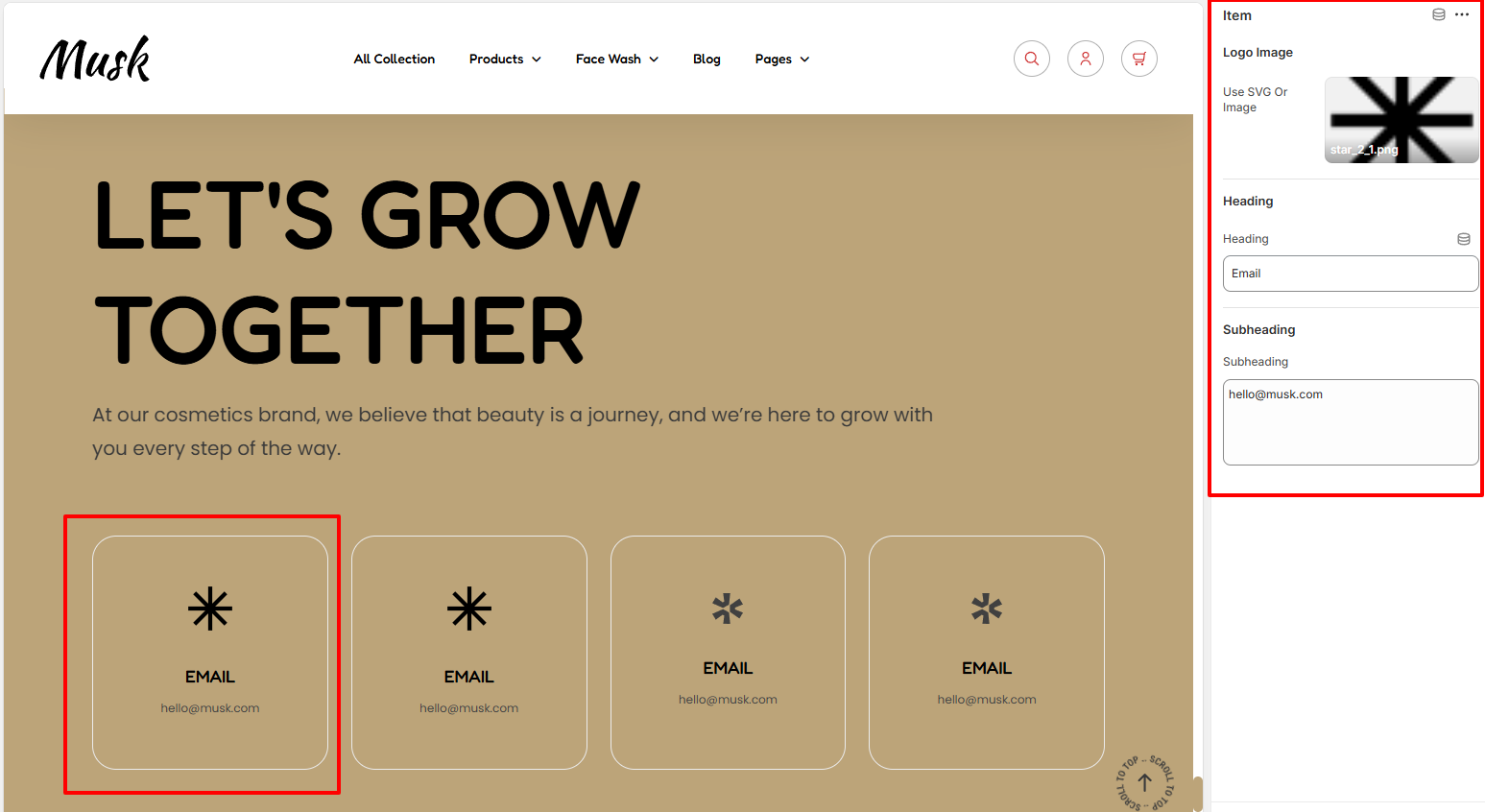
The Item block within the Rich Text section enables you to add a logo image, heading, and subheading to a Rich Text item.