
The Icon with text section can be used to promote various features within your store such as Free shipping.

Within the General Settings of the section, here you can set a background color to the Icon With Text section.

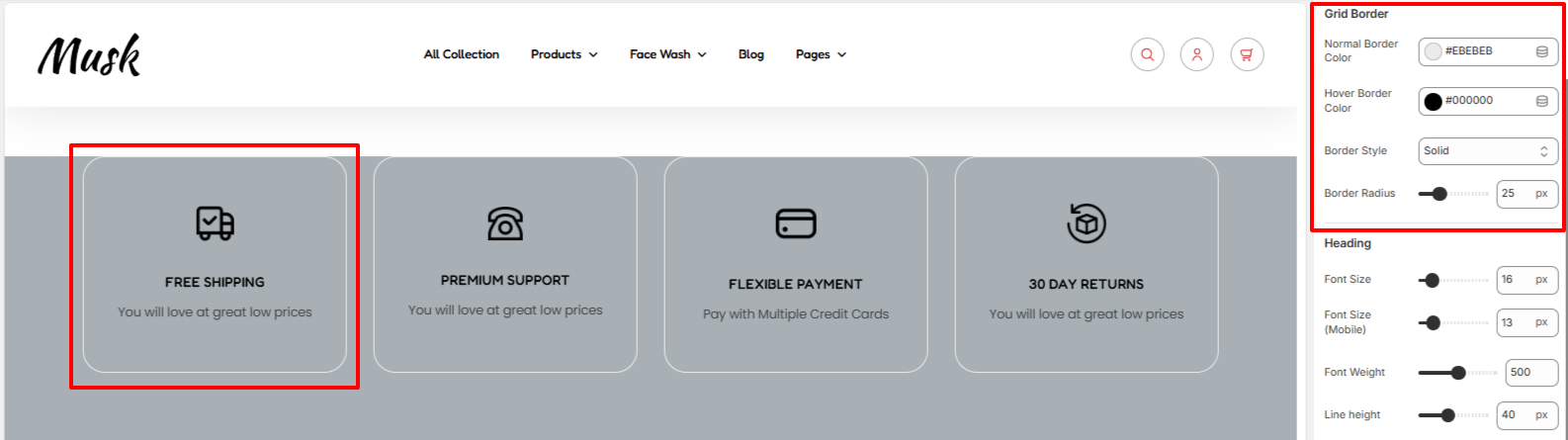
In the Grid Border settings, here you can specify the border color of the items within the Image With Text section in both normal and hover states, as well as specify the border style and border radius.

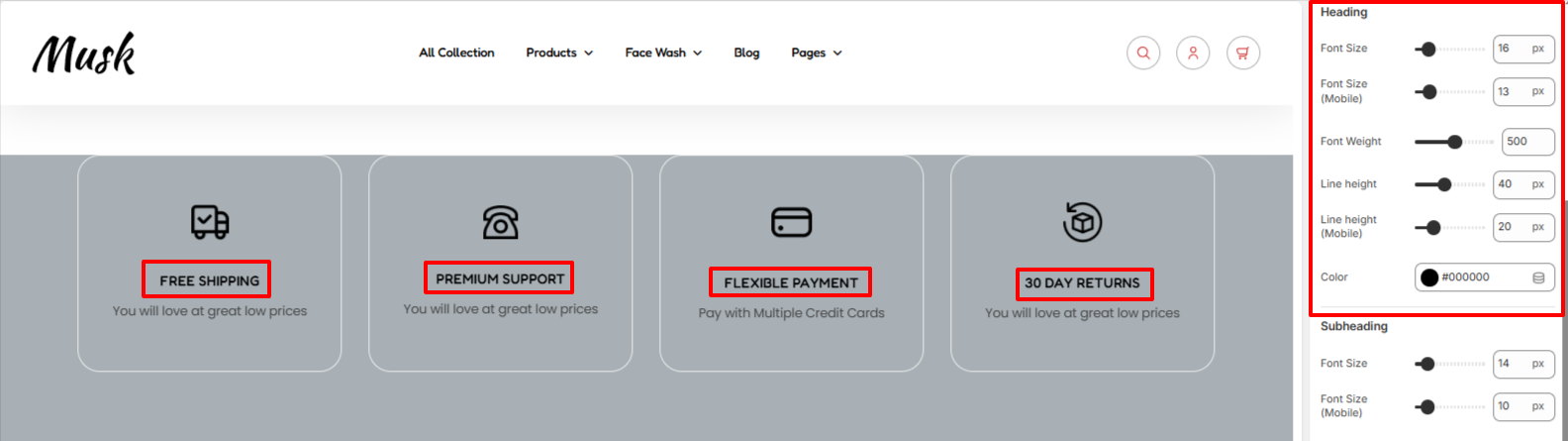
The Heading setting enables you to set various styling aspects to the heading of the Image with text items. These Styling aspects include the font size, font weight, line height and color of the text.

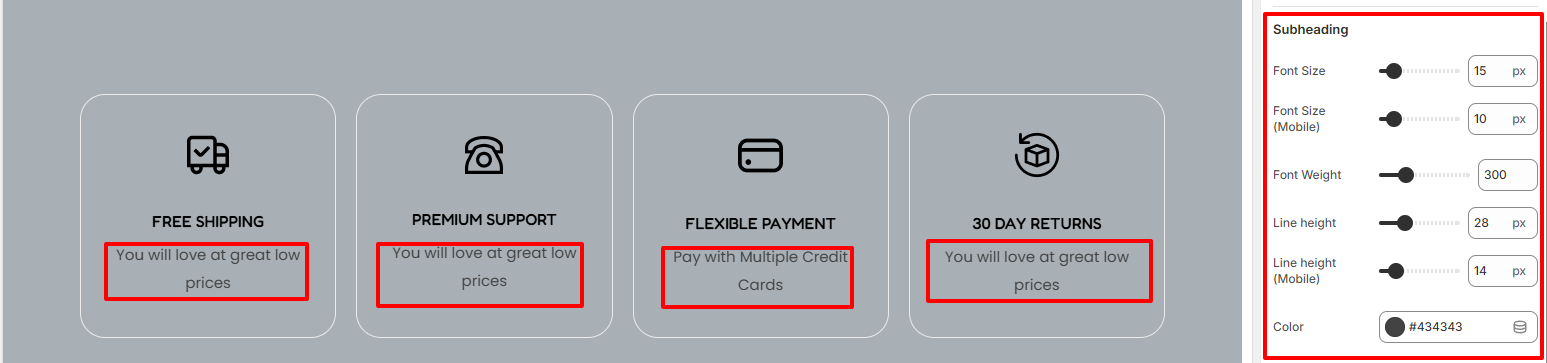
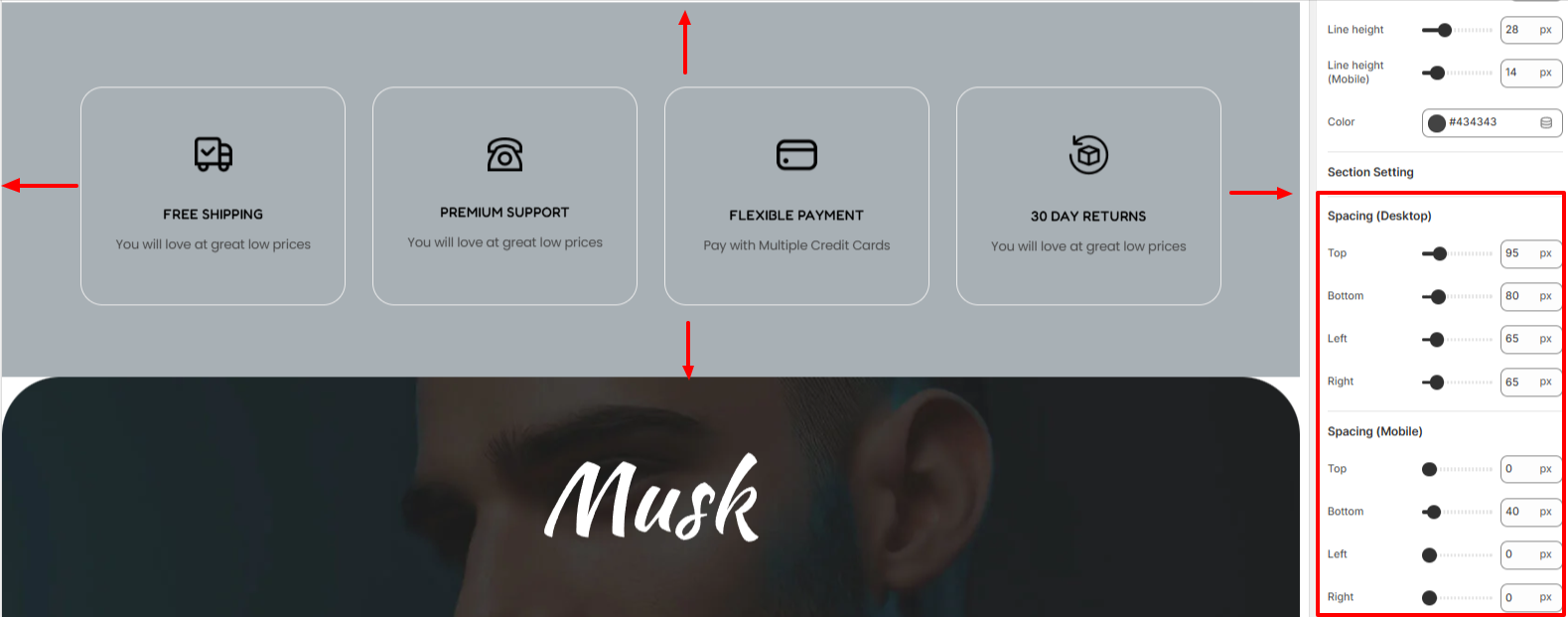
In the Subheading settings, here you can adjust various styling aspects to the subheading text rendered beneath the heading in the Icon With Text section. These aspects include the font size, font weight, line height, and color of the text.

The Spacing settings enable you to set the padding around the Icon With Text section, on both desktop and mobile screen devices.

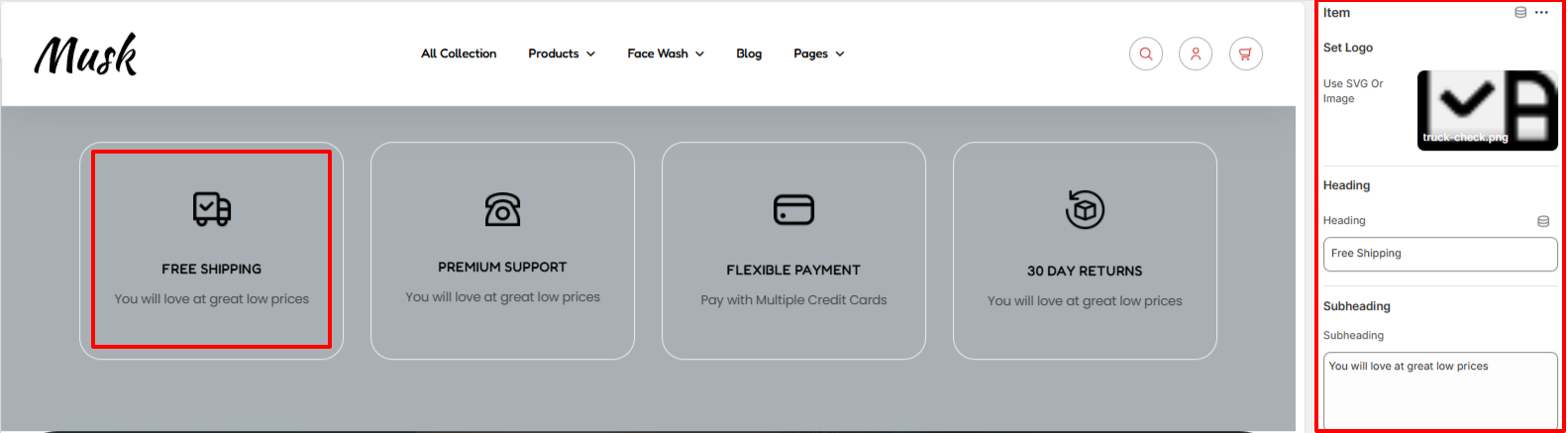
The Item block enables you to add various components to the Icon With Text block such as the logo, heading, and subheading.