
The Collection List section renders a group of collections in a slideshow within your page.

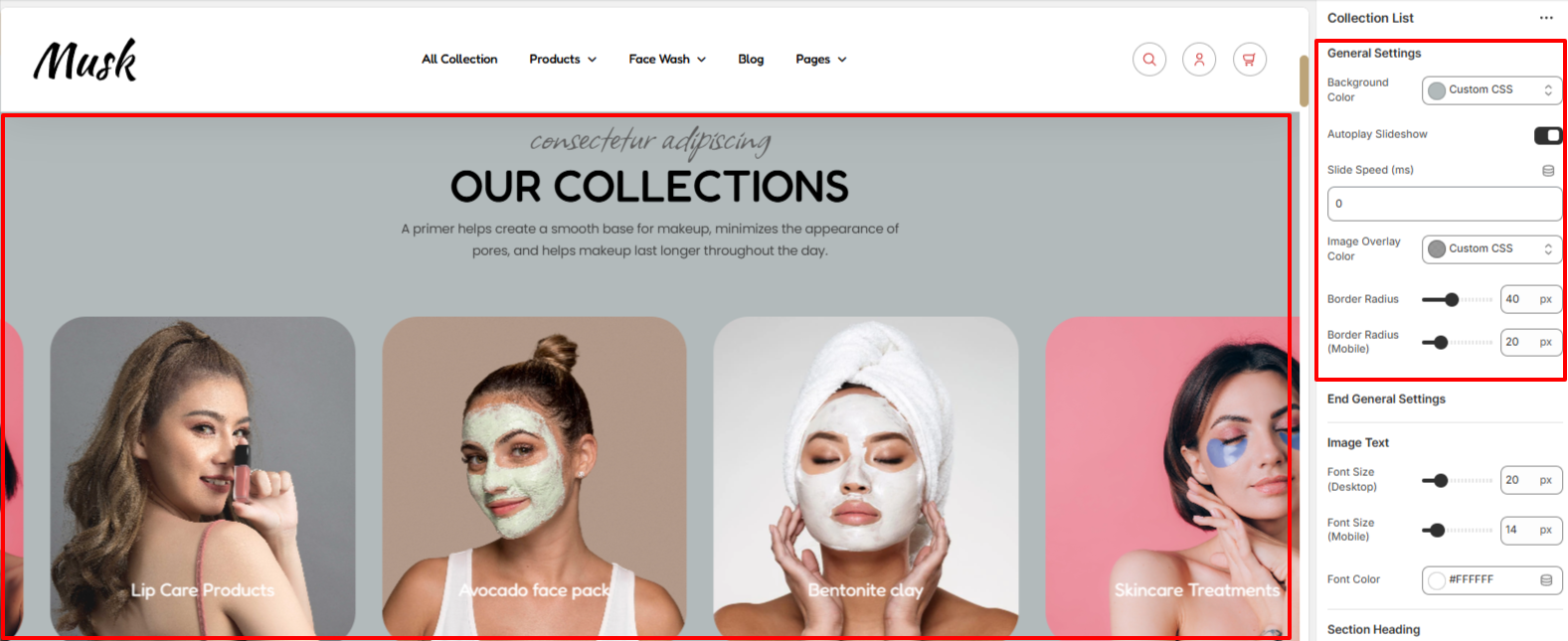
The settings here enable you to set a background to the collection list, enable/disable an autoplay slideshow on the collection list, and set the collection list slide speed, image overlay color, and border radius to the images.

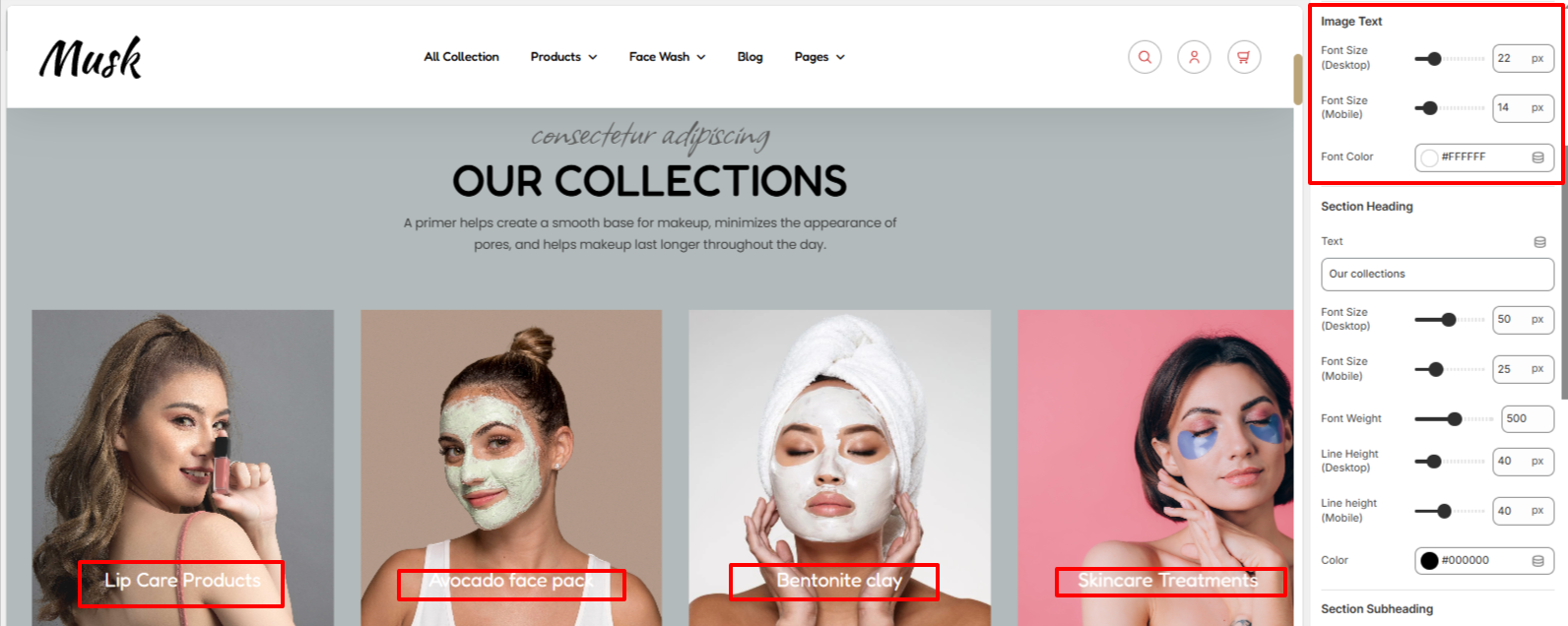
Image text settings help in setting the font size and color to the texts on the images.

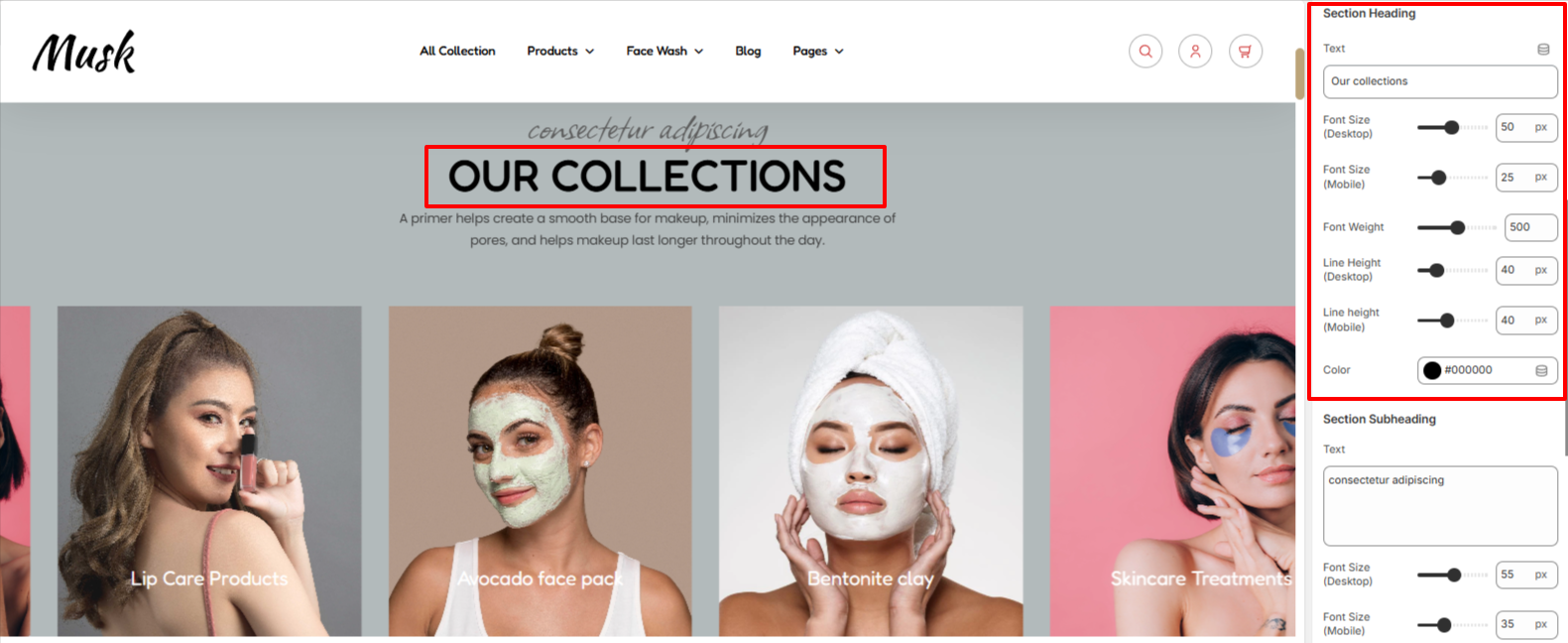
Within the section heading, you can set your desired heading text for the collection list, as well as set your desired styling on the header, in terms of font size, font weight, Line height and color.

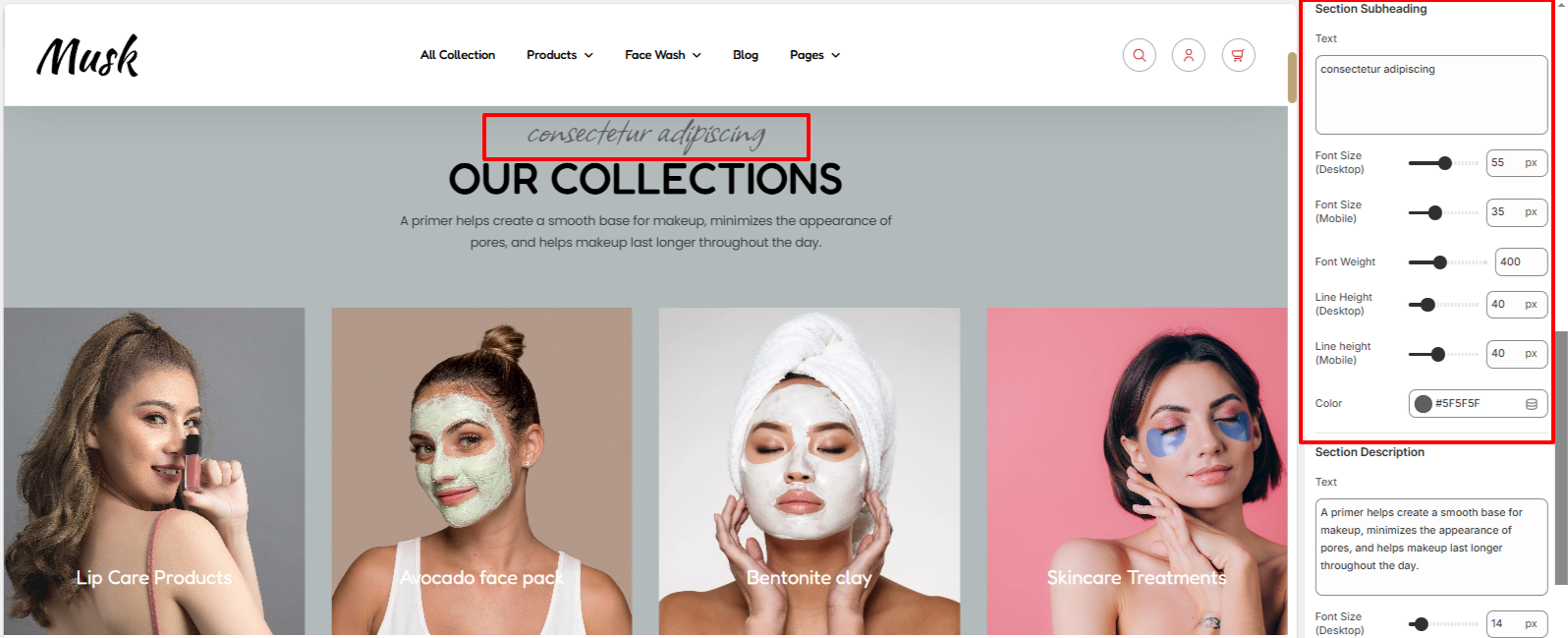
This section subheadings enable you to set a subheading to the collection list, as well as set your desired styling on the header, in terms of font size, font weight, Line height, and color.

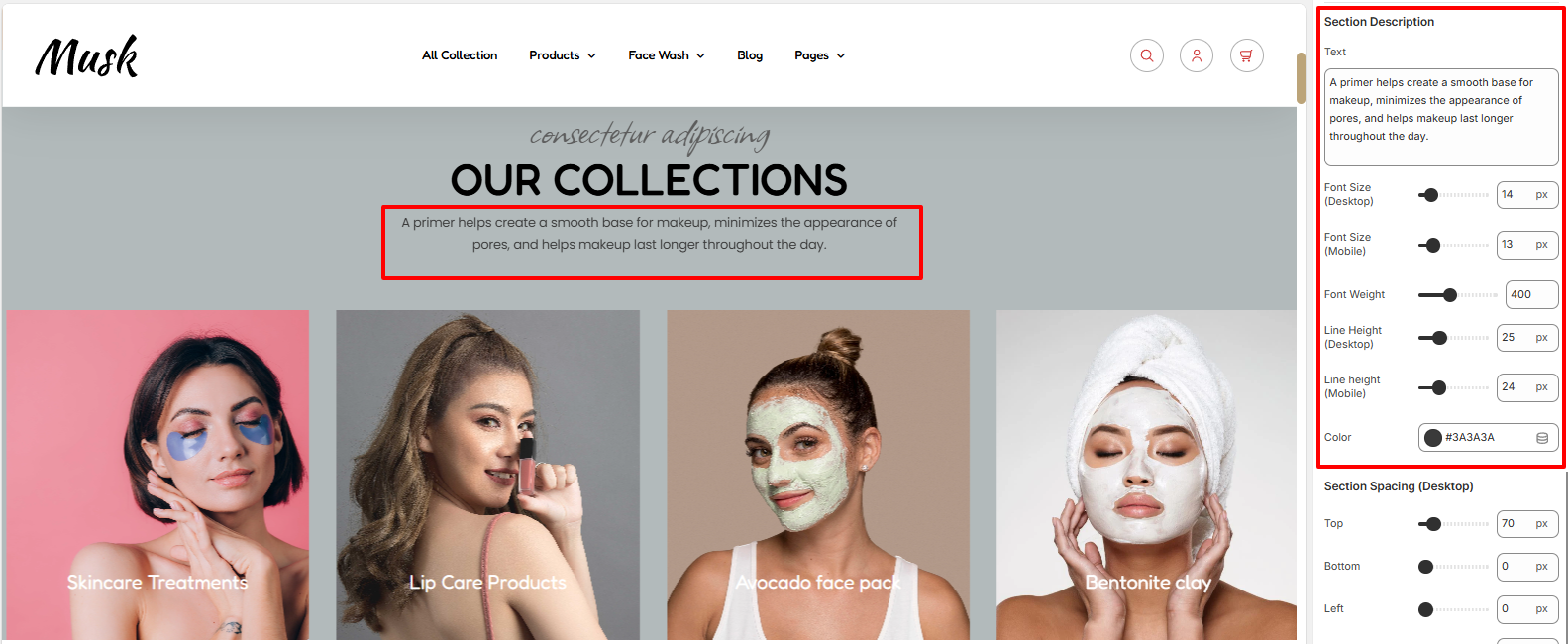
Within the section description segment, here you can add the description text to be rendered on your collection list, font size, font weight line height, and color of the description text.

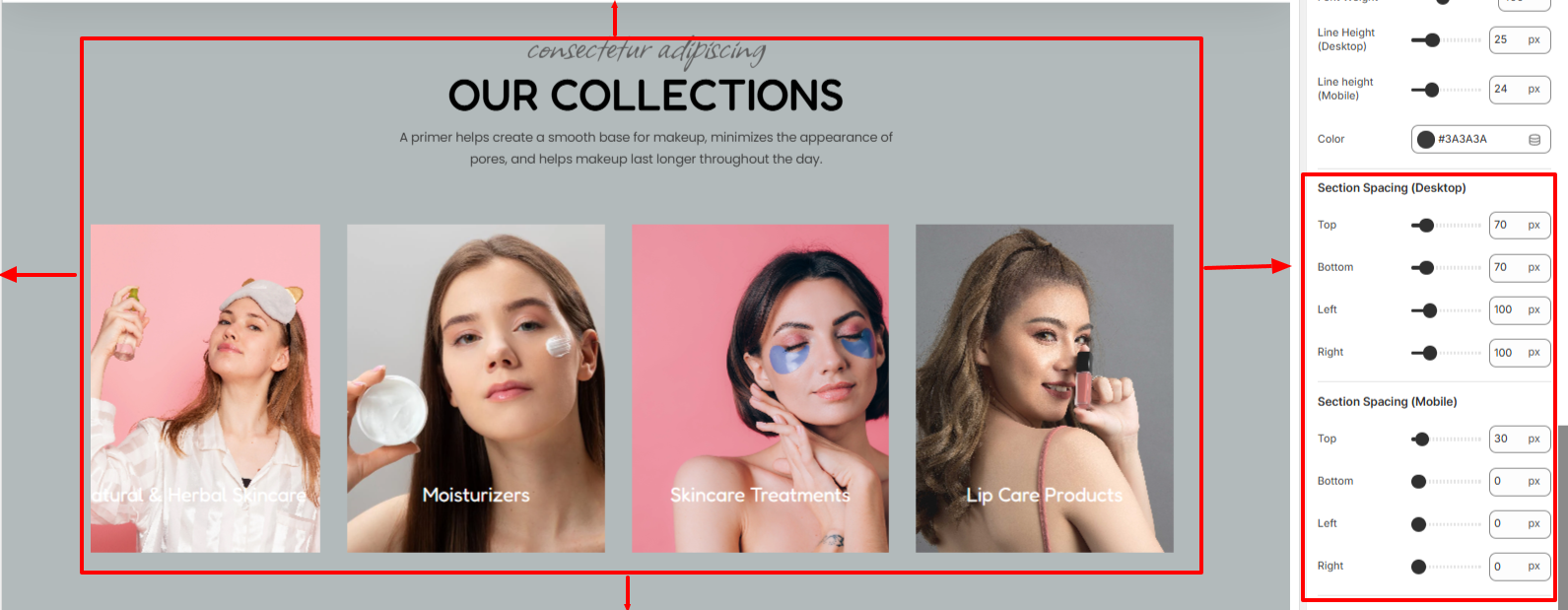
The section spacing enables you to set some padding on the collection list, both on desktop and mobile device screens.

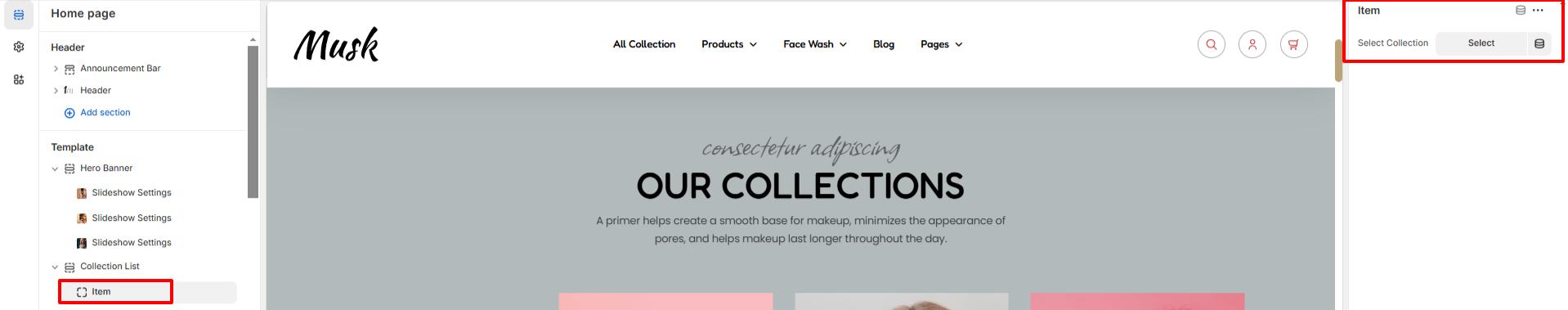
The Item block within the collection list enables you to add collections to the section.