
The Blog section enables you to add blog posts to your page.

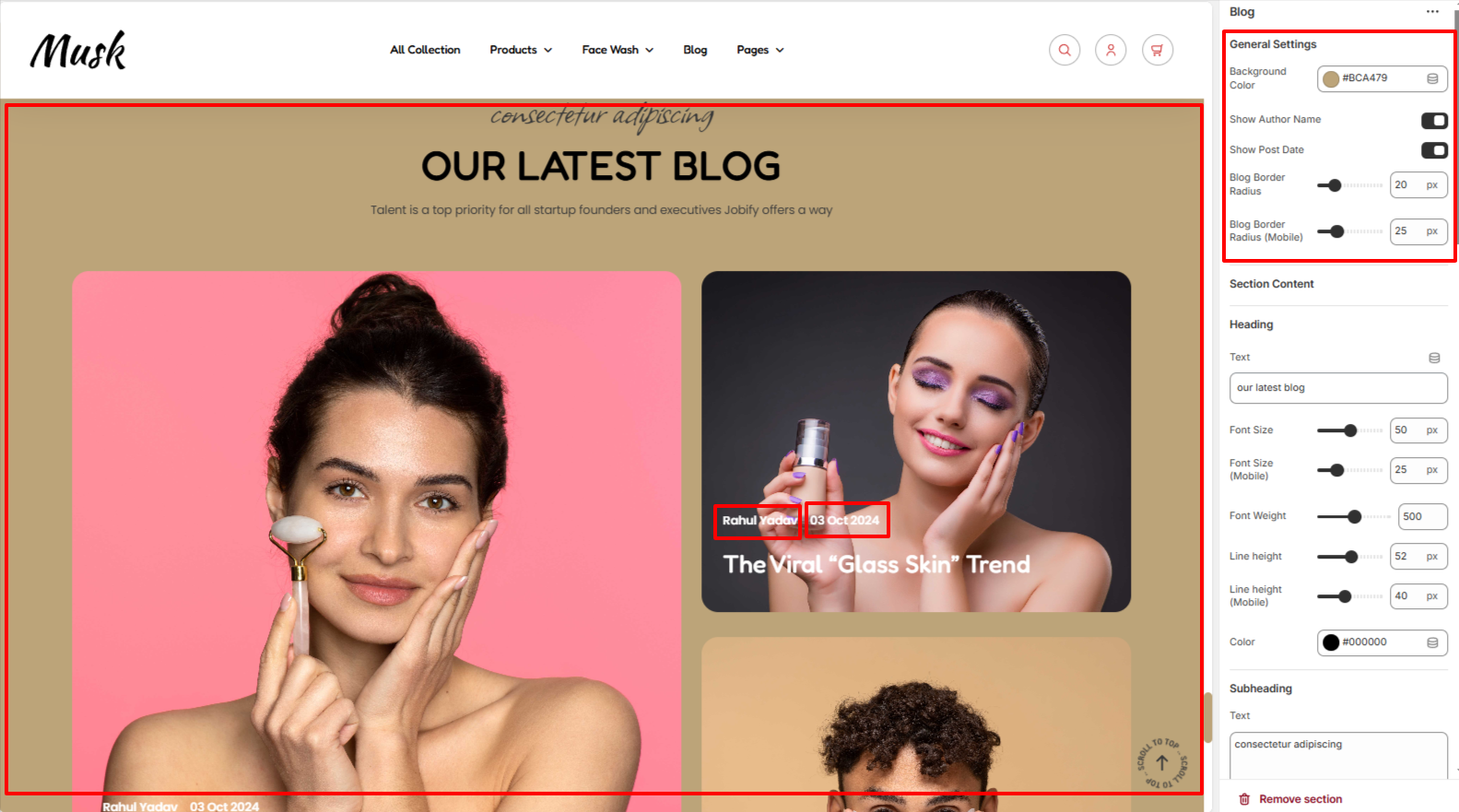
Within the General Settings, here you can set a background color to the Blog section as well as enable the date and author name display within the blog posts. Additionally, you can adjust the border radius of the blog post images.

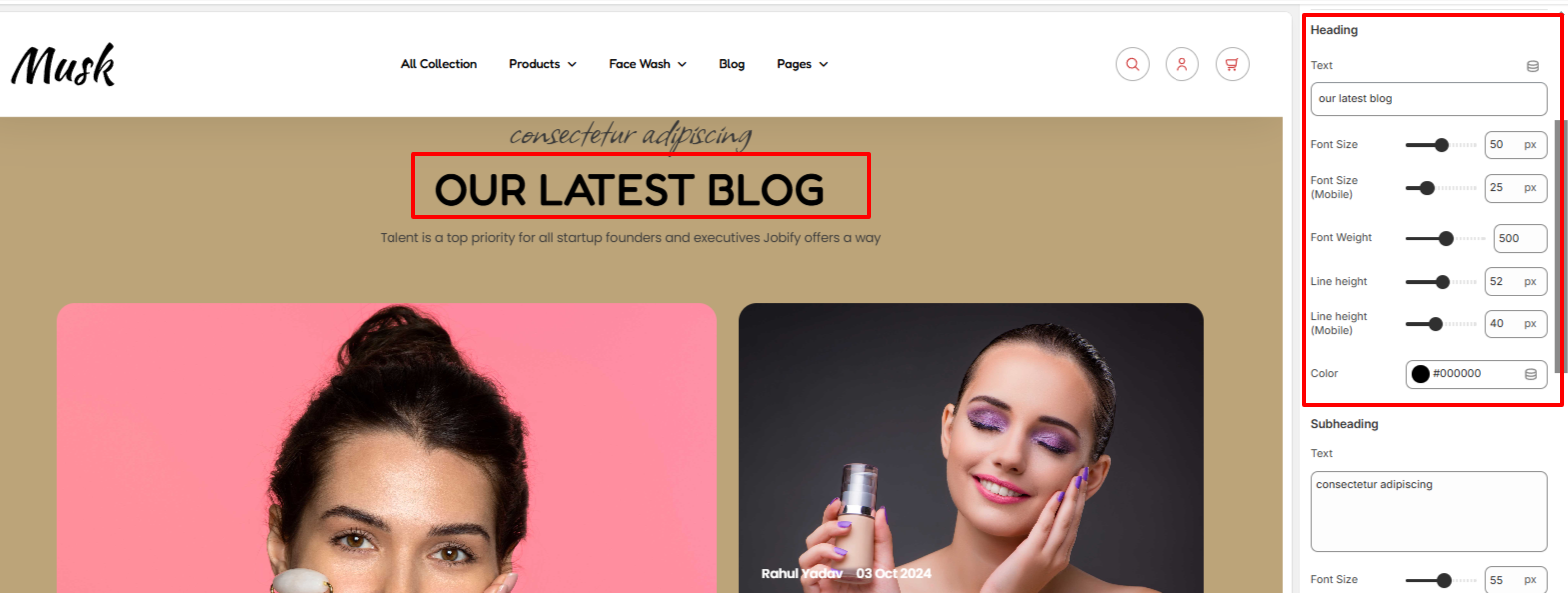
The Heading segment enables you to set your desired header text to the blog section. You can as well customize the header text font size, font weight, line height, and color.

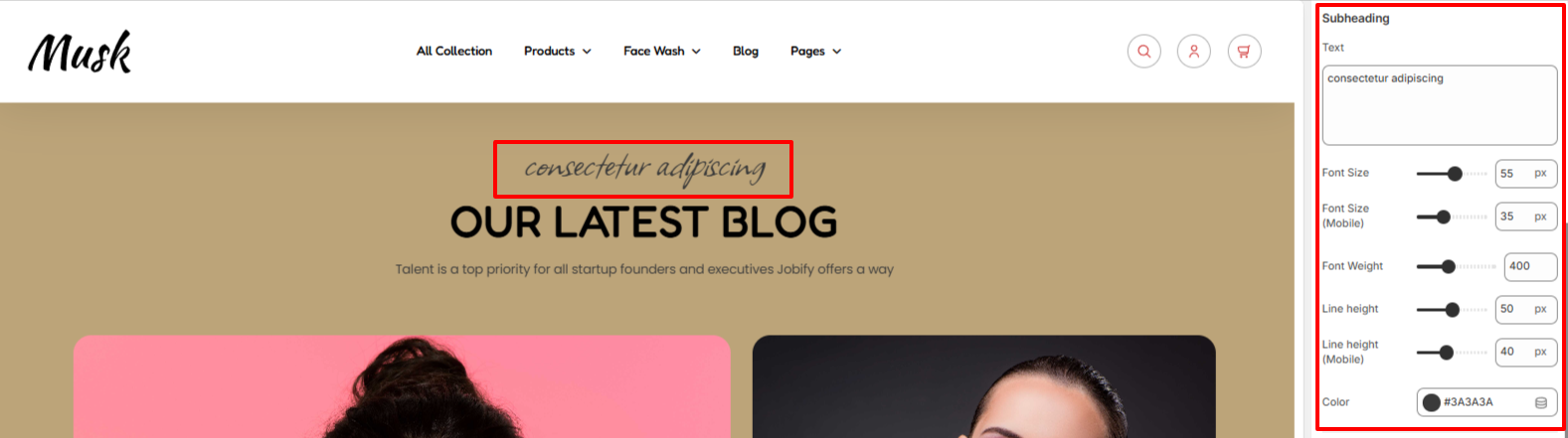
The Subheading segment allows you to add custom subheading text to the blog section, which will appear above the header. You can also customize the header text font size, font weight, line height, and color.

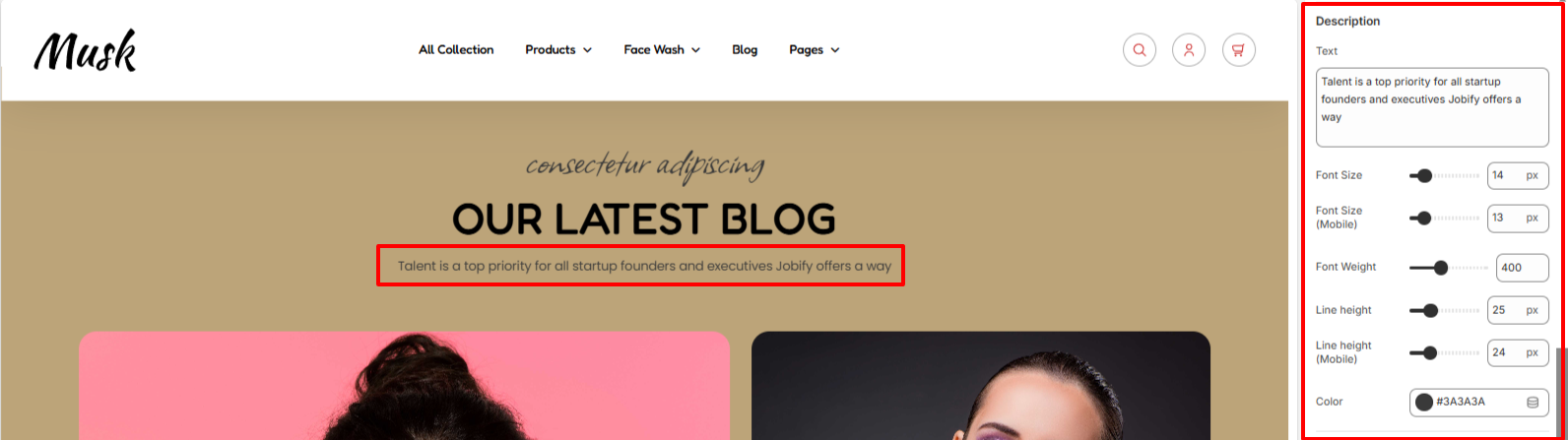
Within the Description settings, here you can add your desired text to the Blog section, which will appear beneath the header. You can also customize the description text font size, font weight, line height, and color.

The Blog Title settings enable you to adjust the font size, font weight, line height, and color of the blog post titles.

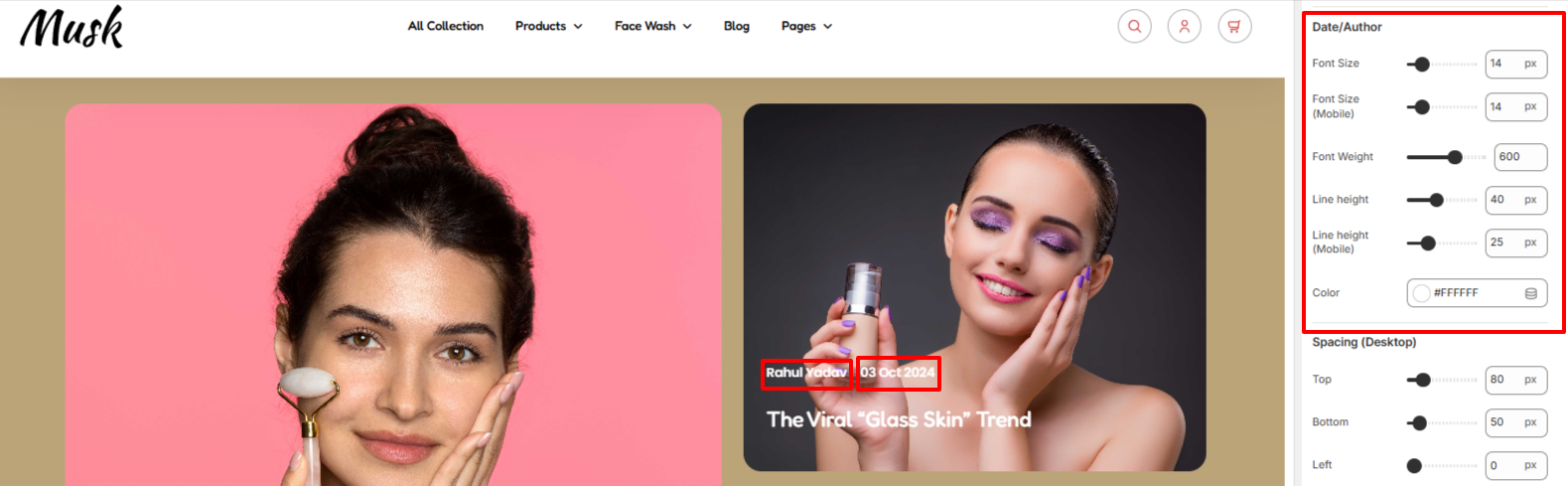
The Date/Author settings enable you to adjust the font size, font weight, line height, and color of the Date and Author rendered within the blog posts.

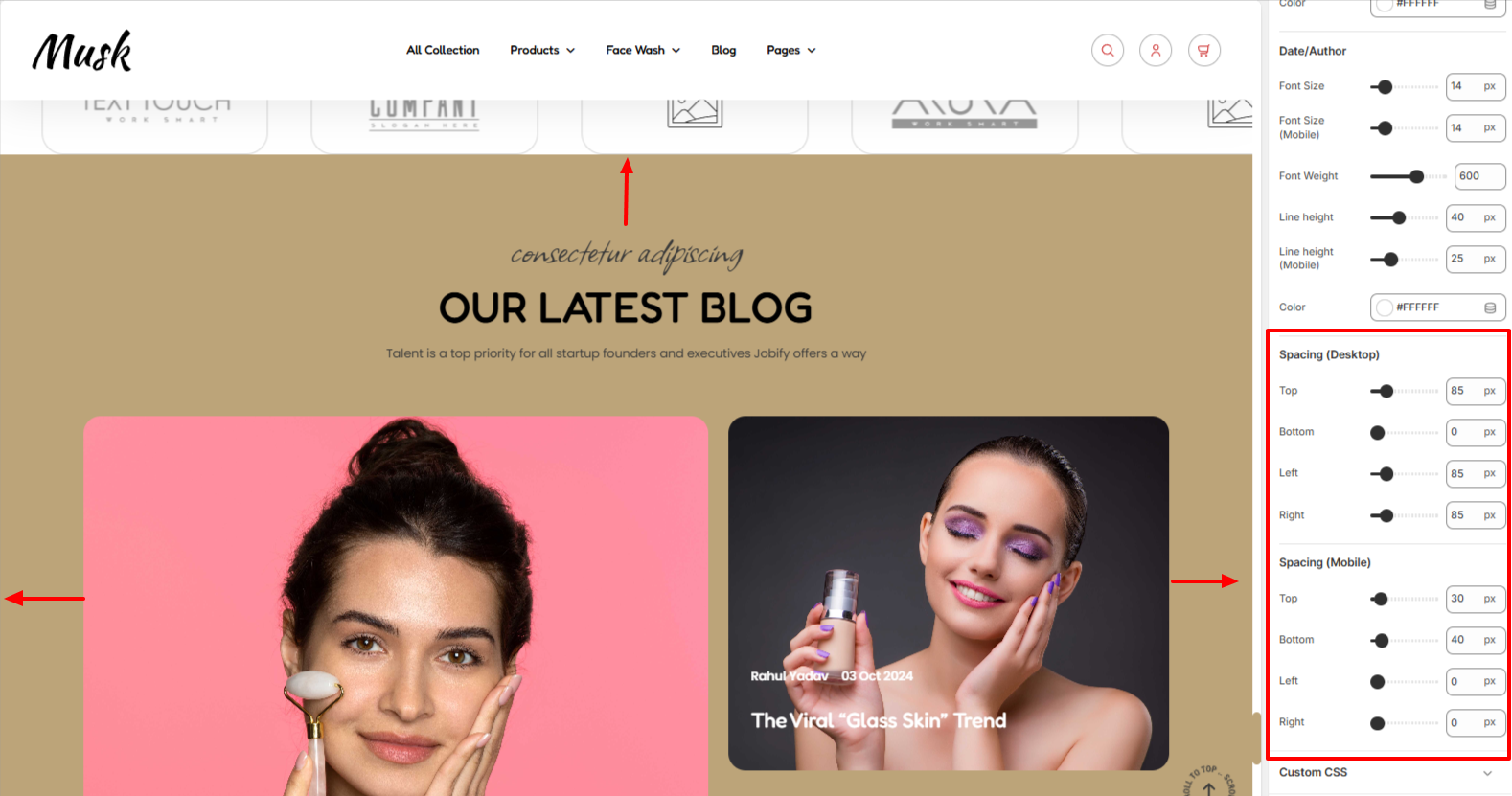
The Spacing Blog settings enable you to set padding around the Blog section on mobile and desktop device screens.

The article block enables you to set the blog post to be rendered within the Blog section.